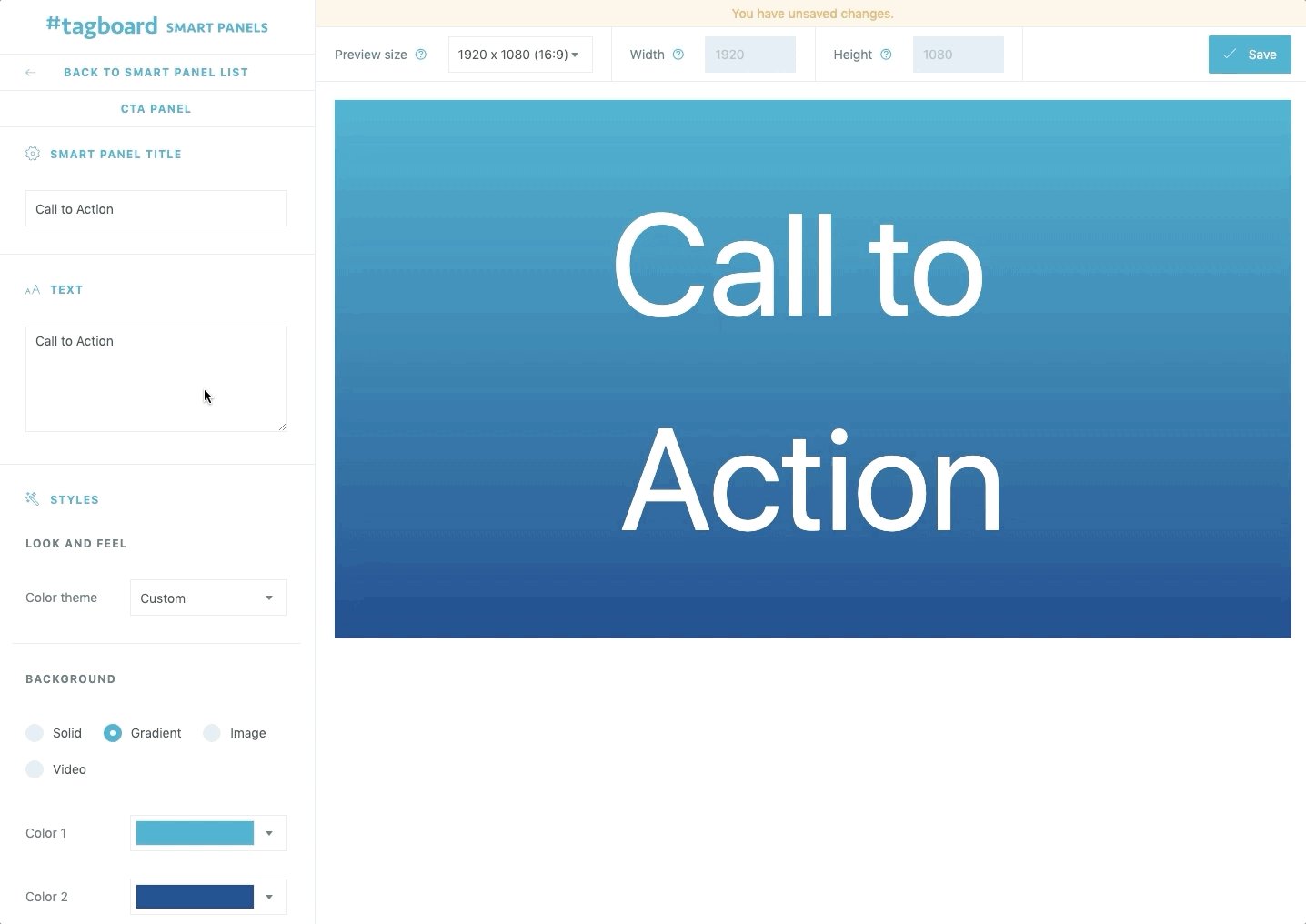
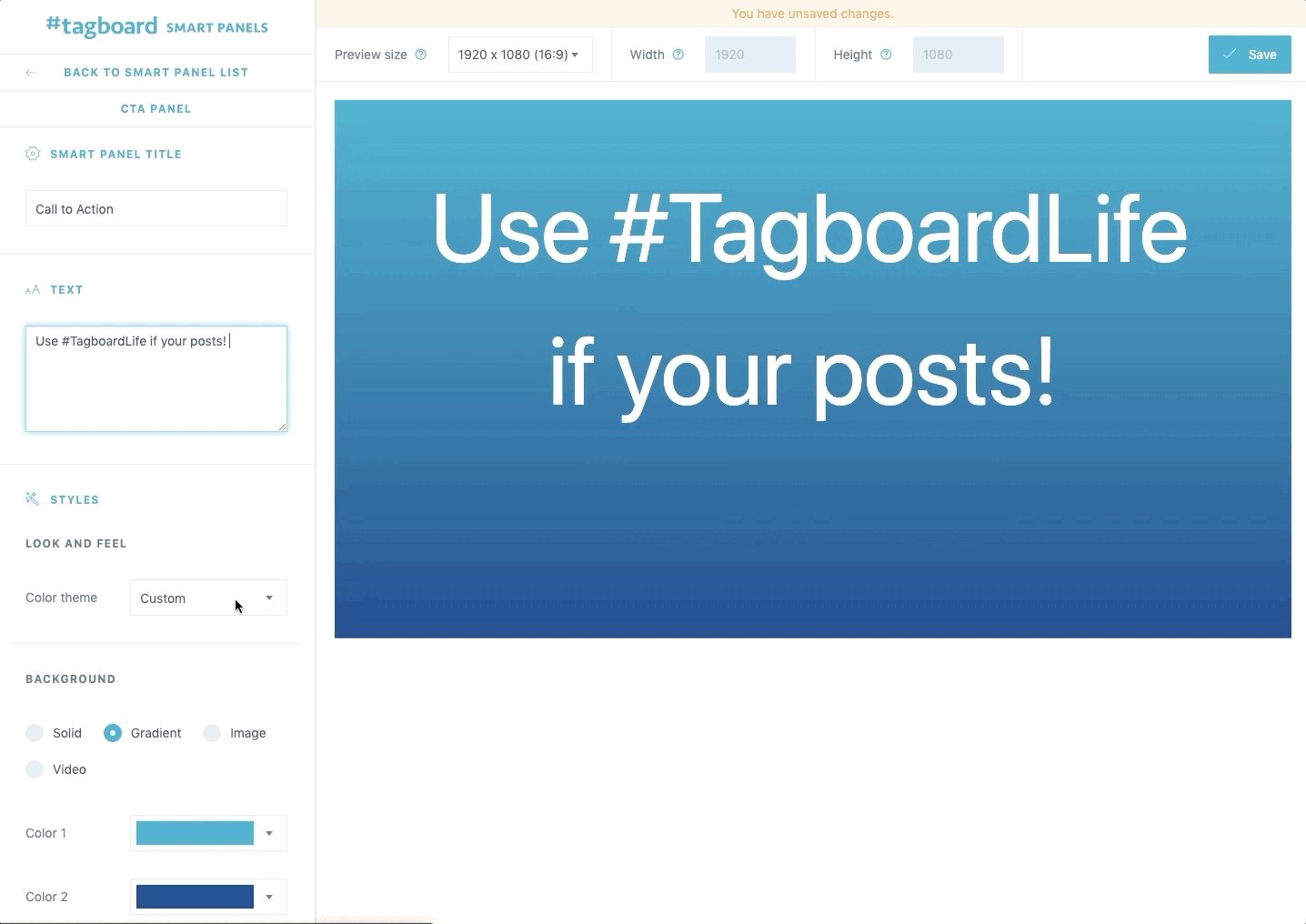
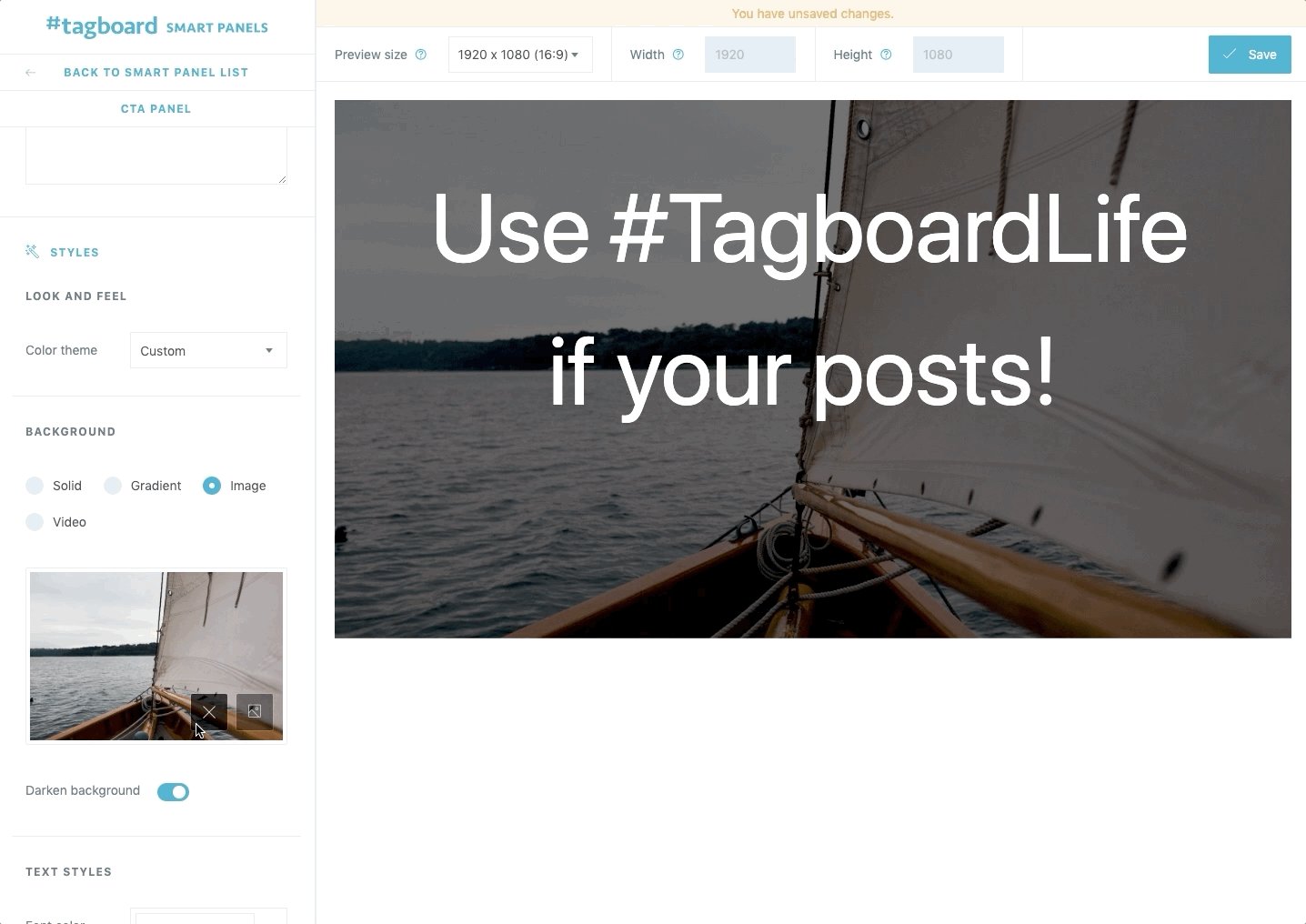
Start by naming your Smart Panel, and typing in your Call-To-Action text. From here you can stylize your Call-to-Action with color, fonts, images, and more.

-
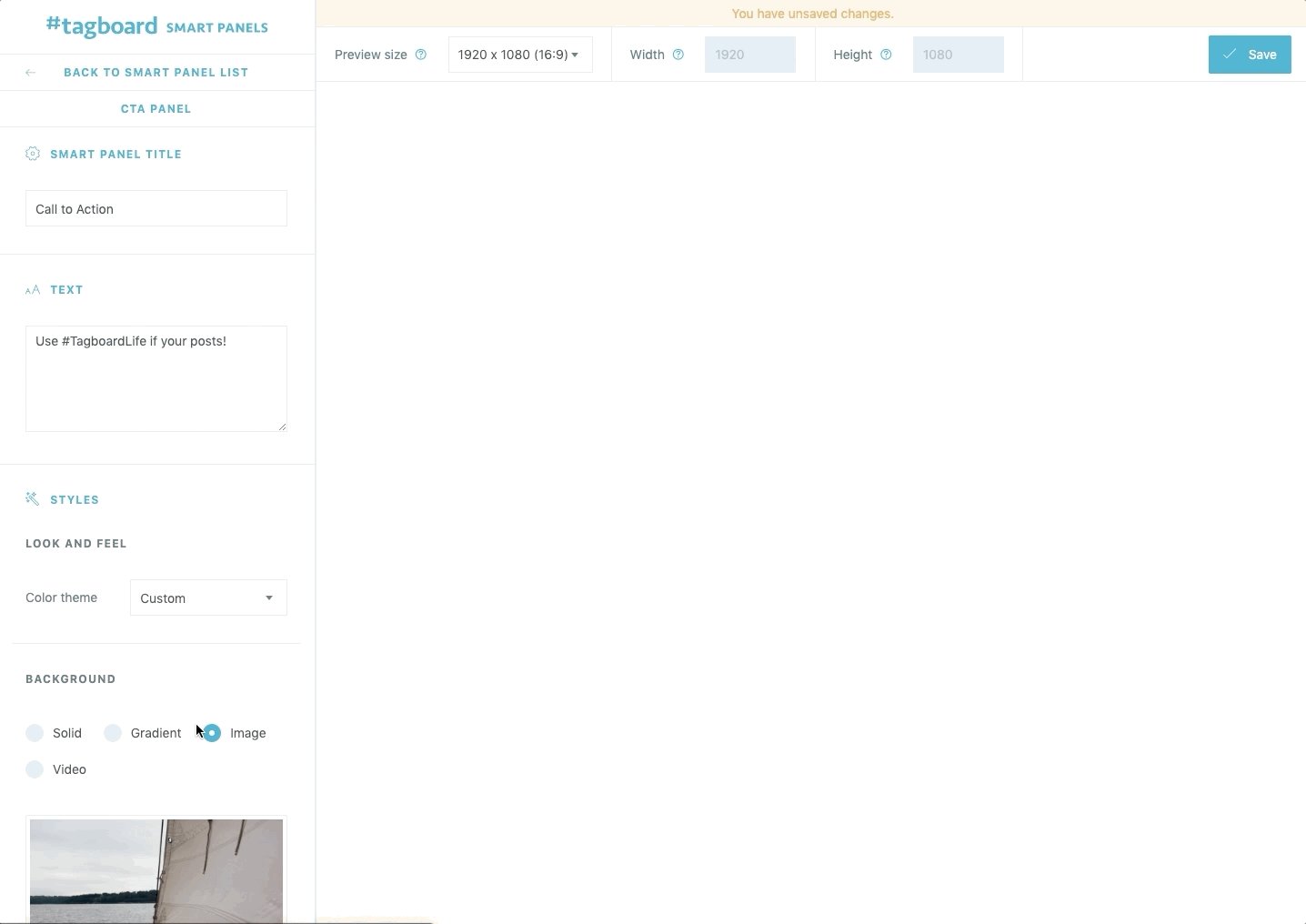
Color theme: Choose from one of our preset themes, create your own custom color theme, or select custom to upload a background image or GIF, powered by GIPHY, from your Media Library
-
Font family: Choose the font that you'd like the text to be displayed in
-
Font size: Choose 'responsive' to fill the entire screen space with your text, or 'fixed' to select a set font size (between 10-1000px)
-
Text width: Customize the width of the container your text should fill
-
Text height: Customize the height of your text on the Smart Panel
-
Text style: Option to use bold or italicized font
-
Alignment: Option to left, center, or right align your text
At the top of your screen you can select a screen size to preview your panel. Choose from one of our common screen dimensions, or enter a custom width and height.

If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
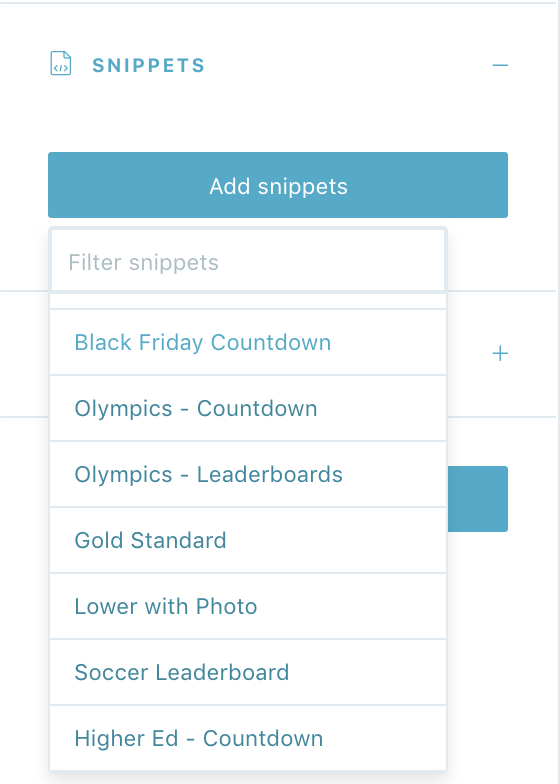
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Call-to-Action Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Call-to-Action Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Tags
Add tags to your panel to make it easier to search for in your Smart Panels tab. When you are finished customizing your panel, click "Save" in the upper right corner.