Measure and visualize the usage of a single hashtag.
The hashtag meter allows you to measure and visualize the usage of a single hashtag. Looking for some creative campaign ideas to get started?
-
Boost social engagement and incentivize users to post by offering access to exclusive content. The challenge is simple: post using a hashtag until a targeted number is reached, and exclusive content is unlocked.
-
Create a social "volume meter" by encouraging fans in stadium, or virtually, to post their support for your team.
-
Track engagement for your giving day campaign with a real-time hashtag meter embedded on your website!
Note:
Hashtags are only tracked across X, formerly Twitter!
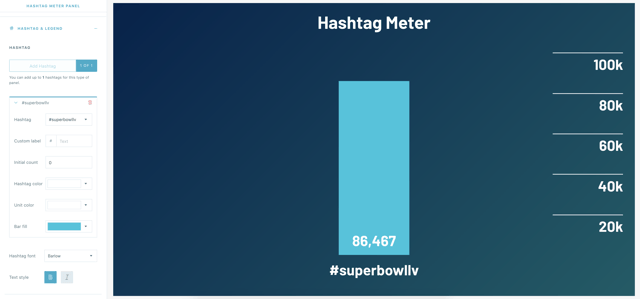
To get started, create a new Hashtag Meter Panel and give it a "Title" in the upper left corner of the builder.
Hashtag & Legend
Hashtag
Select the hashtag you want to track from the dropdown menu. This dropdown menu will include all X hashtag feeds that have already been created on your account. See a breakdown of the remaining fields within this section below.
- Custom label
- This is how the hashtag will be visualized on your display (By default, hashtags will display in all lowercase. This is helpful if you want to use capitalization in your hashtag.)
- Initial count
- Number of votes/posts you want the value to start at. (This will default to 0, if you don't want to artificially boost the post count.) NOTE: The Hashtag Meter will include all public, unique Tweets that use the hashtag & are pulled into Tagboard. This does not include Retweets. You can use the initial count to manually add in Retweets.
- Hashtag color
- Update the color of the hashtag text
- Unit color
- Update the color of the total hashtag number
- Bar fill
- Update the color of the hashtag meter
- Hashtag font
- Choose from a number of fonts from the dropdown menu
- Text style
- Bold or italicize the hashtag text
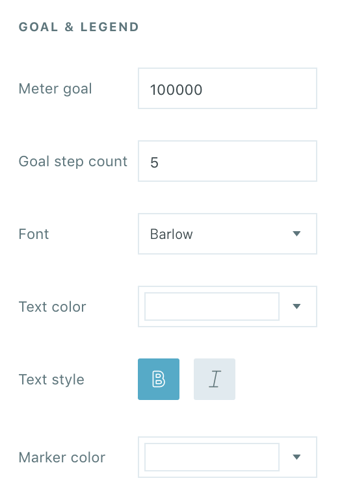
Goal & Legend

- Meter goal
- Set the goal for your hashtag meter. This is the number that will be shown at the top of the meter tracker on the right side. In the example above, the meter goal is 100,000.
- Goal step count
- Choose how many increments/steps you want to visualize on the right side. You can choose to display between 1-10 steps. In the example above, this is set to display 5 steps.
CTA & Background
Call to Action, Alignment, and Background
You have the option to show or hide the hashtag meter call to action ["Show CTA"]. By default, it will be visible (and we highly recommend showing your viewers/fans a specific call to action so they know how to participate!). You have the flexibility to customize the CTA text, font, color, text style, and alignment.
You can also customize the background. If the background is enabled, you can use a solid color, a gradient, upload an image, or use a video background. You have the option to toggle this off to use a transparent background. This is a great option if you want to overlay your Hashtag Meter on a broadcast or livestream or embed it on your website. When the background is disabled, the poll will overlay directly on the background of your website.
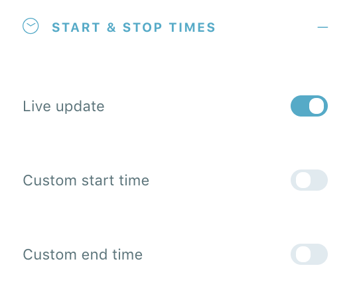
Start & Stop Times
By default, the Hashtag Meter will start populating as soon as it is created [even if you attempt to backdate]. The ability to set a custom start and end time is for future dates. Not previous dates.
Note:
Setting this meter up in advance of your campaign is best practice!
Live update will always be toggled on by default. We suggest keeping this setting turned on to ensure your display is visualizing real-time results!

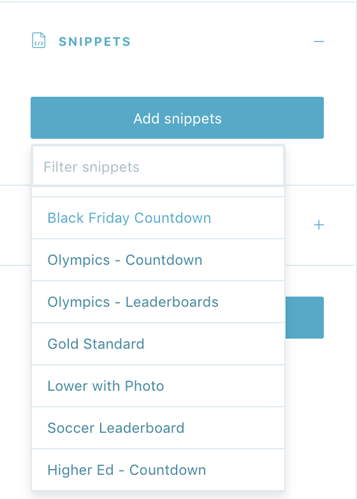
Snippets (optional)
If you need a visualization that is more custom than the options allow for in the Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.
Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Hashtag Meter Smart Panel.

When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel. [I.e. if you are adding a Snippet to an Interactive Poll Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly.]
One other important note... you also have the ability to remove a Snippet. This will remove custom code from that visualization.
Saving & Tagging
Once you have customized your Hashtag Meter in the builder, add appropriate tags in the bottom left corner. This will make your Panel easier to search and access down the road.
Click 'Save' in the upper right corner, and you're ready to utilize this design on any connected screen via Producer!