Customize real-time polling using up to five hashtags
Hashtag Polls are a great way to give your audience a voice in your programming, whether you are inciting some friendly competition among fans, doing real-time trivia, or polling your viewers to let them help drive the coverage.
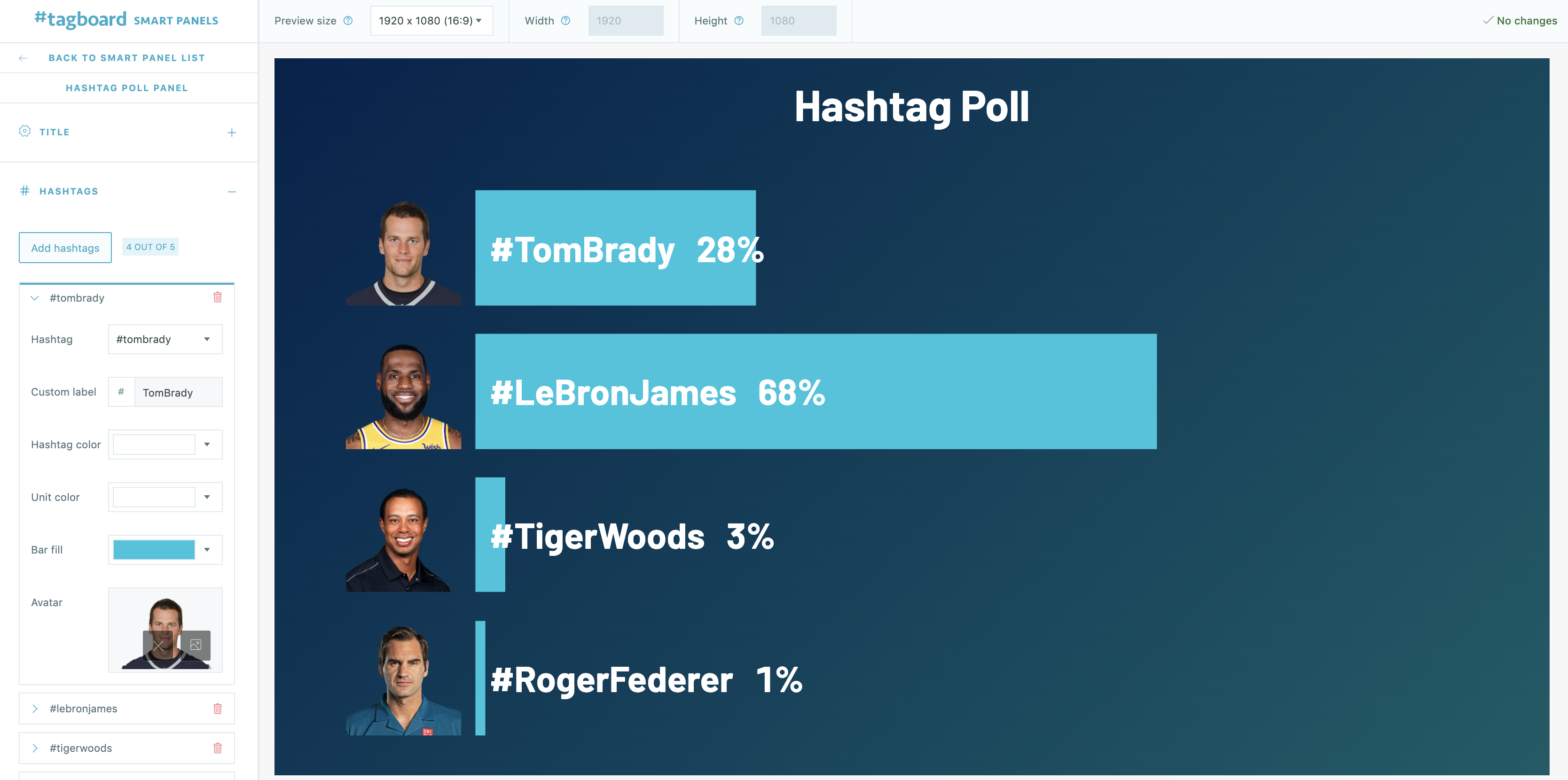
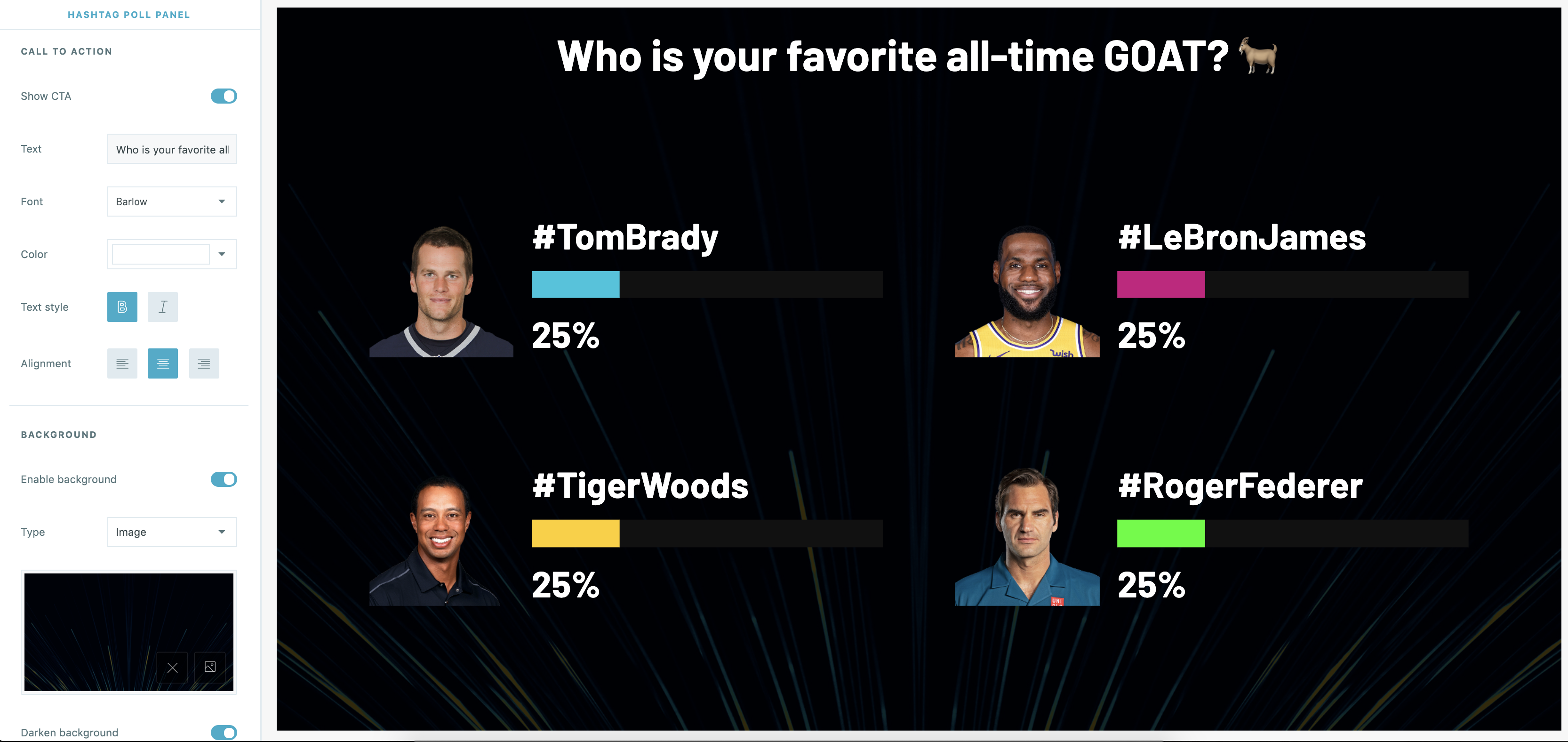
Start by titling your hashtag poll in the upper left corner. Then you can begin to customize your real-time poll. We'll walk step-by-step through the hashtag poll builder.
Hashtag polls can be powered by up to 5 hashtags. In the dropdown menu, you will be able to choose from any #hashtag Content Feed that has been created on one of your tagboard dashboards. If you don't have any content feeds, you can get started creating one here.

Each hashtag option will have its own set of customizations.
-
Hashtag: this is the content feed that the data visualization is powered by. Tagboard will count any public post that uses this hashtag, in real time.
-
Custom label: the label that will be displayed on your visualization (Note: Unlike hashtags, this label is case sensitive.)
-
Hashtag color: change the font color of the hashtag
-
Unit color: change the font color of the percentage or vote count
-
Bar fill: change the color of the bar graph
-
Avatar: Upload a new image, or choose an image from your Tagboard Media Library (As you choose your images, keep in mind you can display avatar images in square or circle formats!)
Type
There are six different types of visualizations you can choose from to build your hashtag poll:
-
Bar Chart
-
Grid
-
Simple stat
-
Head to Head
-
Donut chart
-
Pie chart
Layout
Once you've selected your hashtag poll type, you will have a variety of layout options available for that specific visualization.
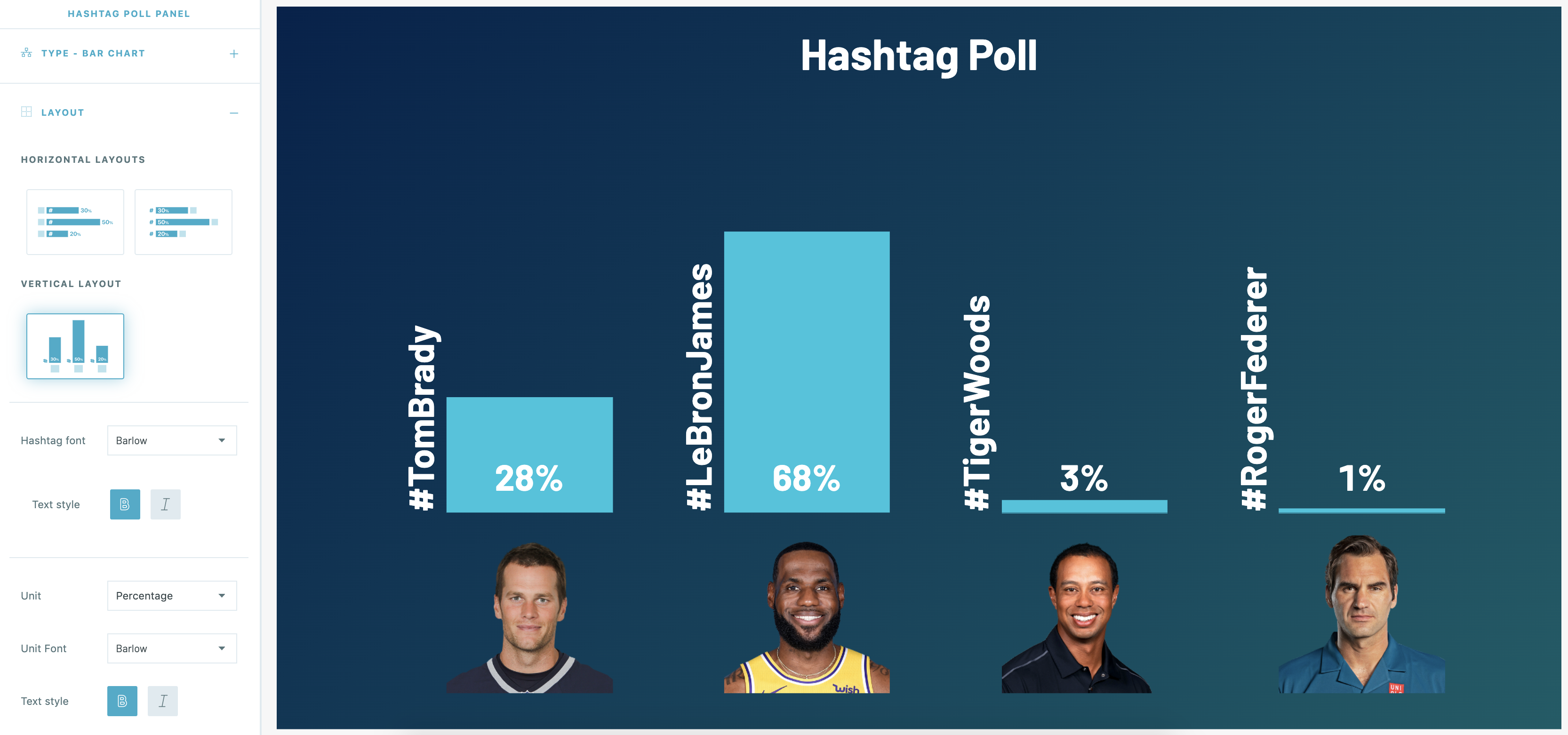
Bar Chart
There are three layout options for the Bar Chart: a horizontal chart with all avatars left-justified, a horizontal chart with all avatars to the right of the bar chart, and a vertical bar chart.

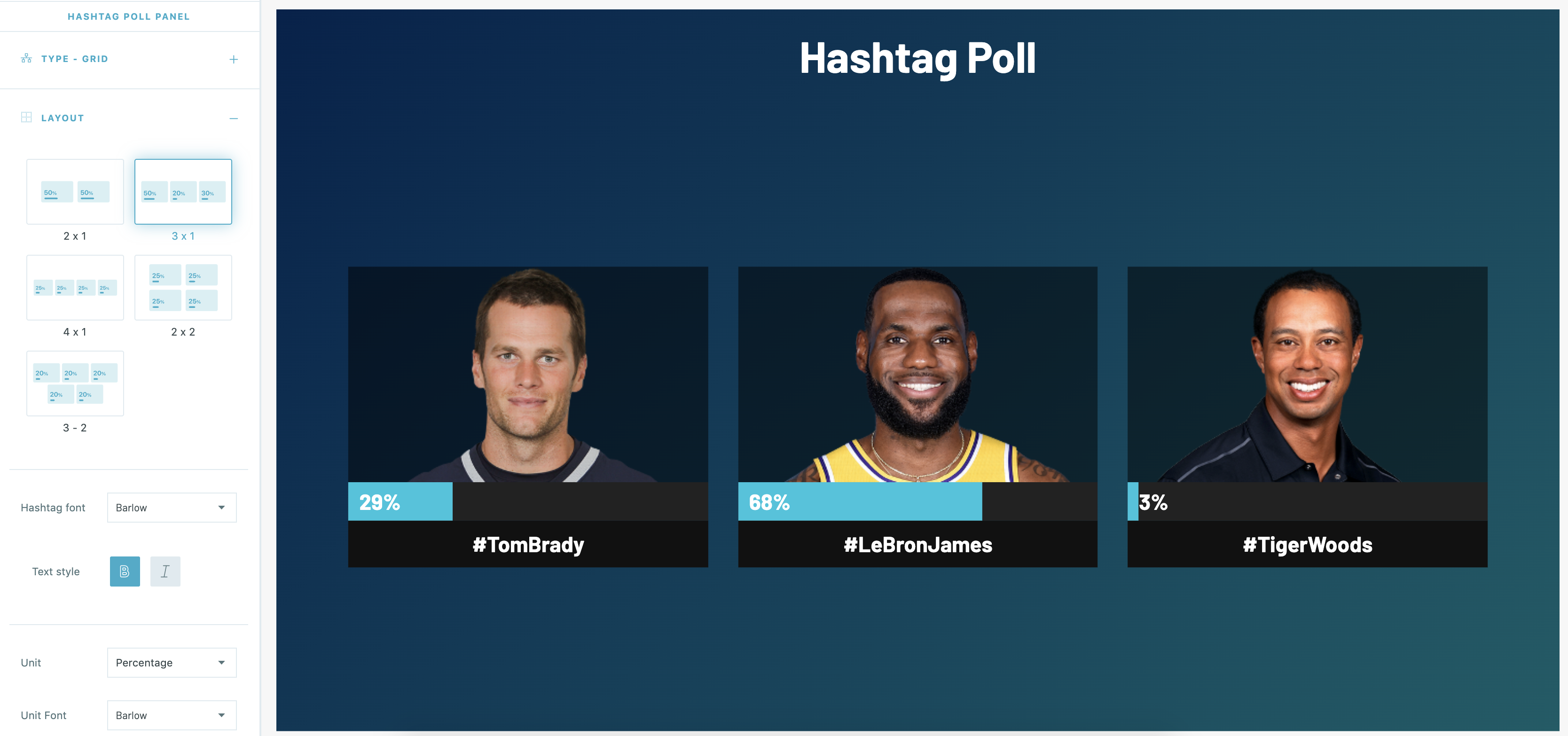
Grid
The layout options for Grid are based on the number of options you'd like to visualize in your poll. Choose between a 2x1, 3x1, 4x1, 2x2, or 3x2 grid.

If you select a Grid layout, you will see additional customization options for your Hashtags, including:
-
Hashtag background: change the color of the bar behind the hashtag text
-
Bar base: control the color of the graph that is not filled in
-
Avatar background: change the color of the avatar background, and control the opacity
You can customize these by jumping back to the Hashtags step in the left side of your Smart Panel builder.
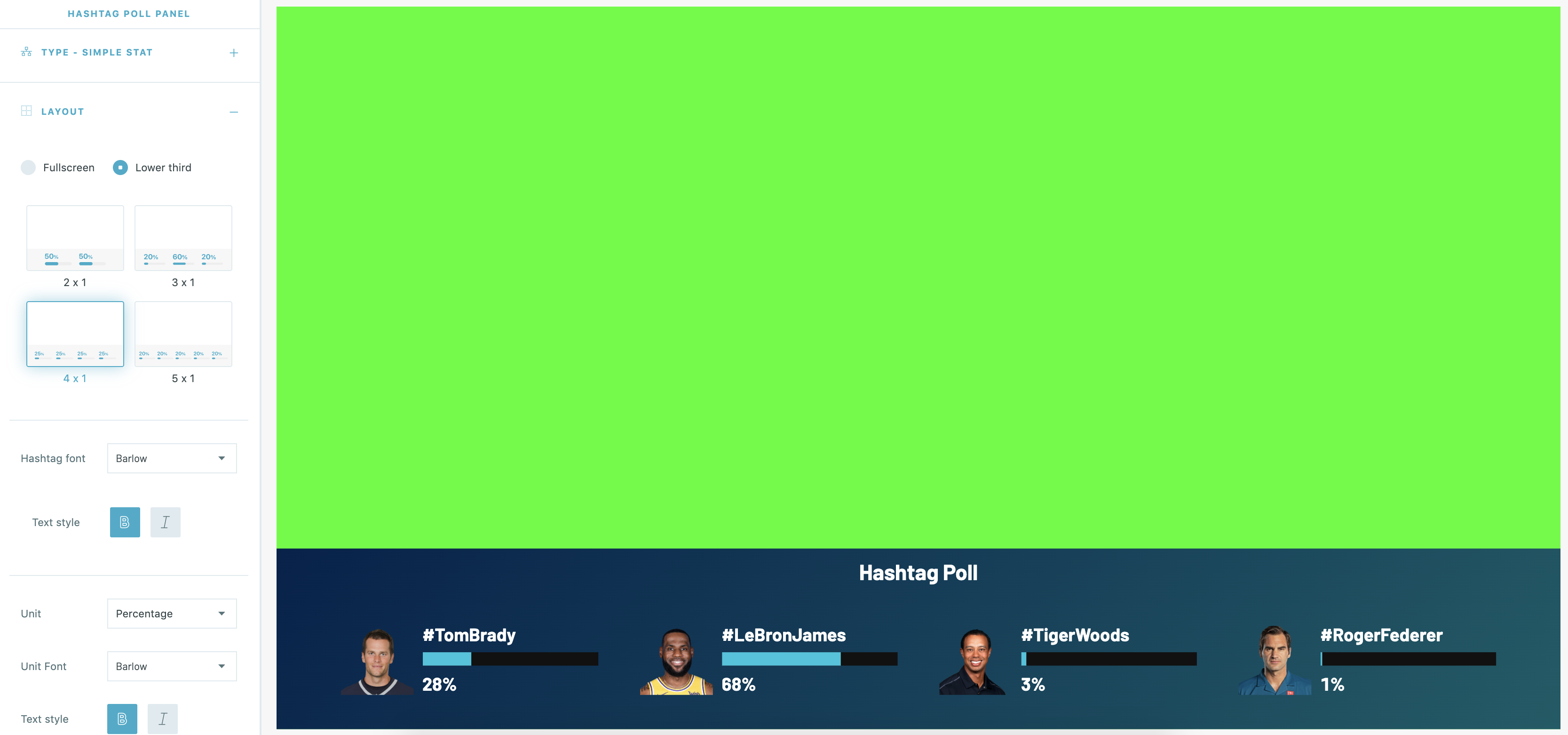
Simple Stat
The Simple Stat poll includes both fullscreen and keyable lower third layout options. Once you select your layout, you can choose how many poll options you want to display.

If you select a Simple Stat layout, you will see an additional customization option for your Hashtags, to control the color of the Bar Base.
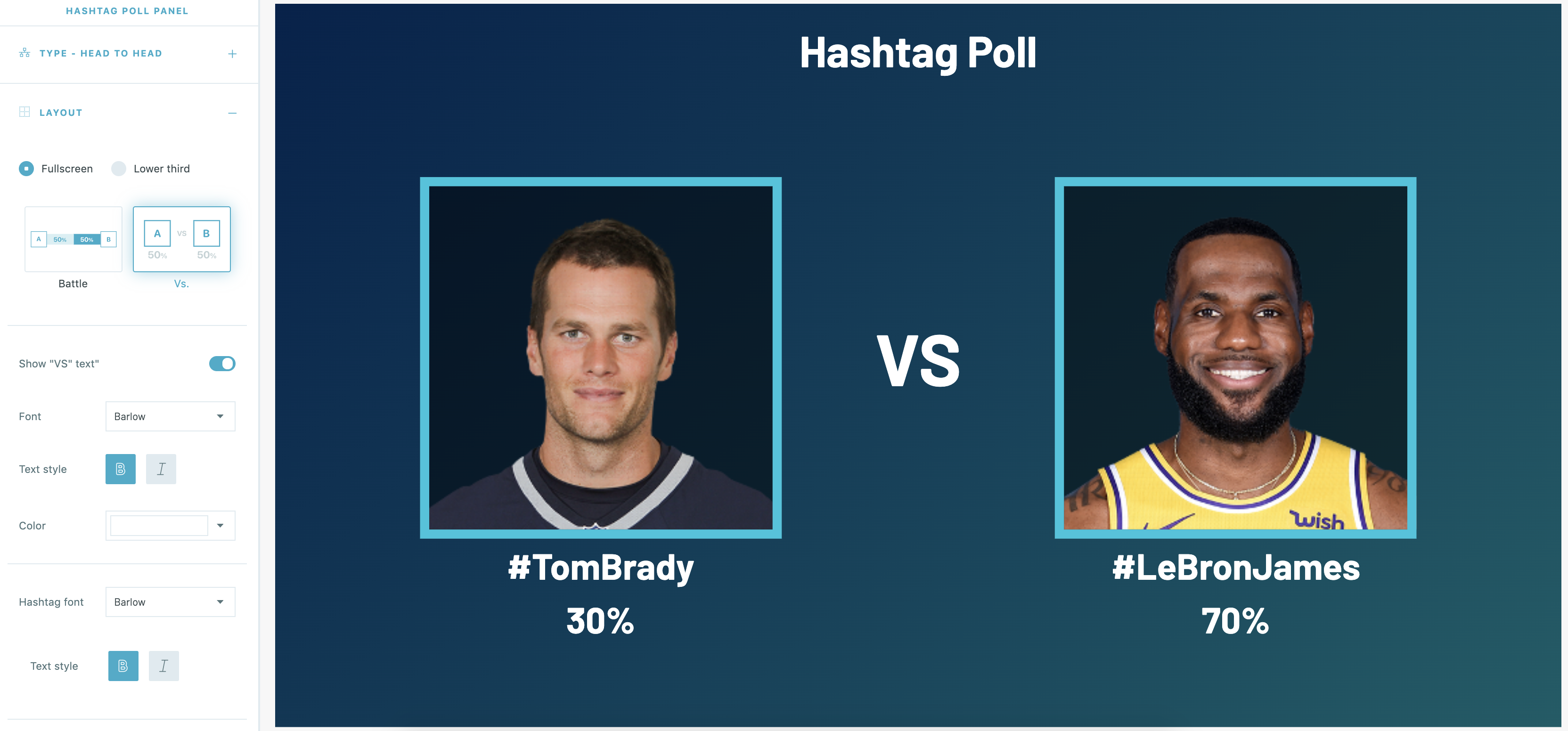
Head to Head
The Head to Head poll is built for two poll options. (Note: if you've added more than two hashtag data sources, it will take the first two by default.)
There are both fullscreen and keyable lower third layout options, including a side-by-side display and a tug-of-war style visualization.

If you select a Head to Head layout, you will see an additional customization option for your Hashtags, to change the color of the avatar background, and control the opacity.
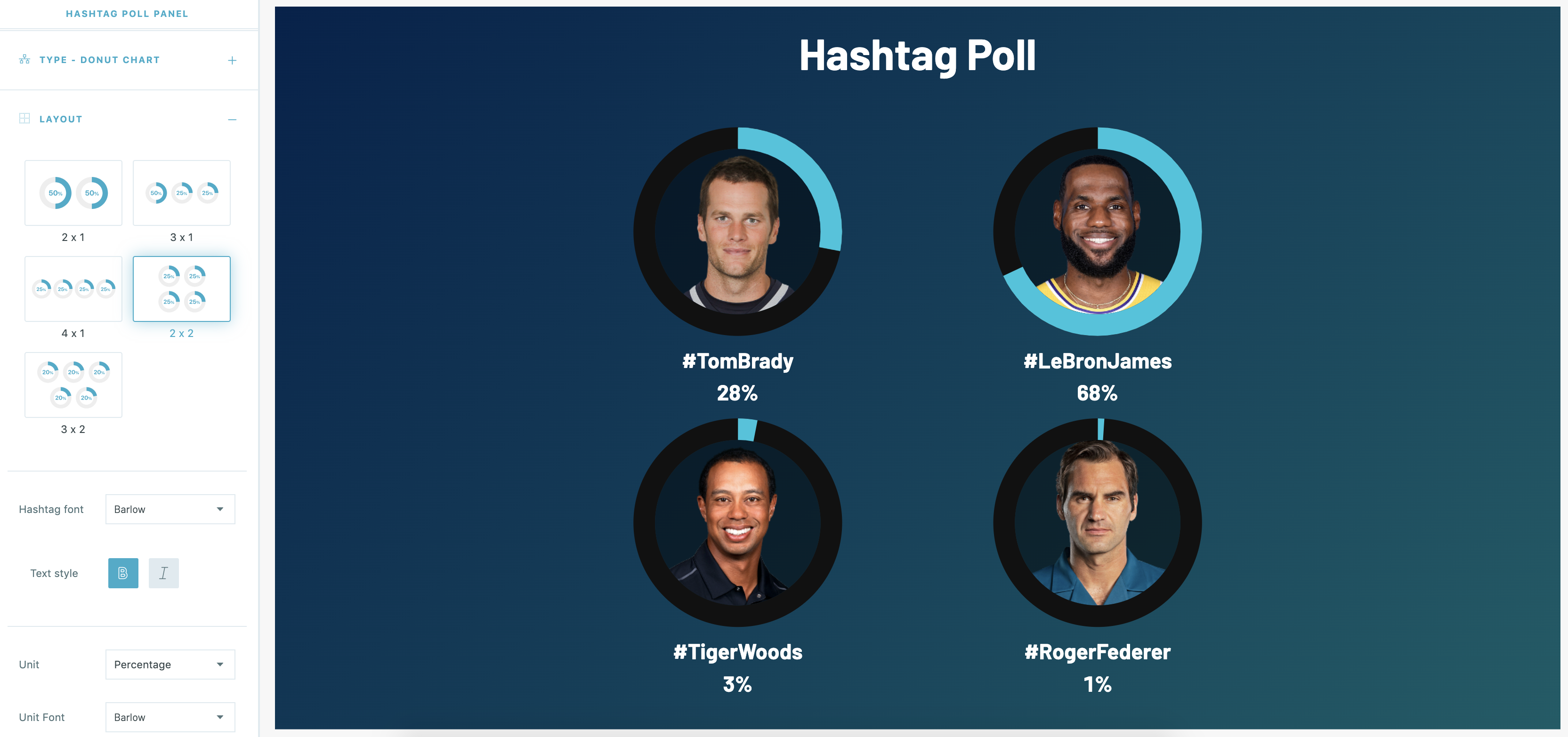
Donut Chart
The layout options for Donut Chart are based on the number of options you'd like to visualize in your poll. Choose between 2x1, 3x1, 4x1, 2x2, or 3x2.

If you select a Donut Chart layout, you will see additional customization options for your Hashtags, including:
-
Donut base: control the color of the donut that is not filled in
-
Avatar background: change the color of the avatar background, and control the opacity
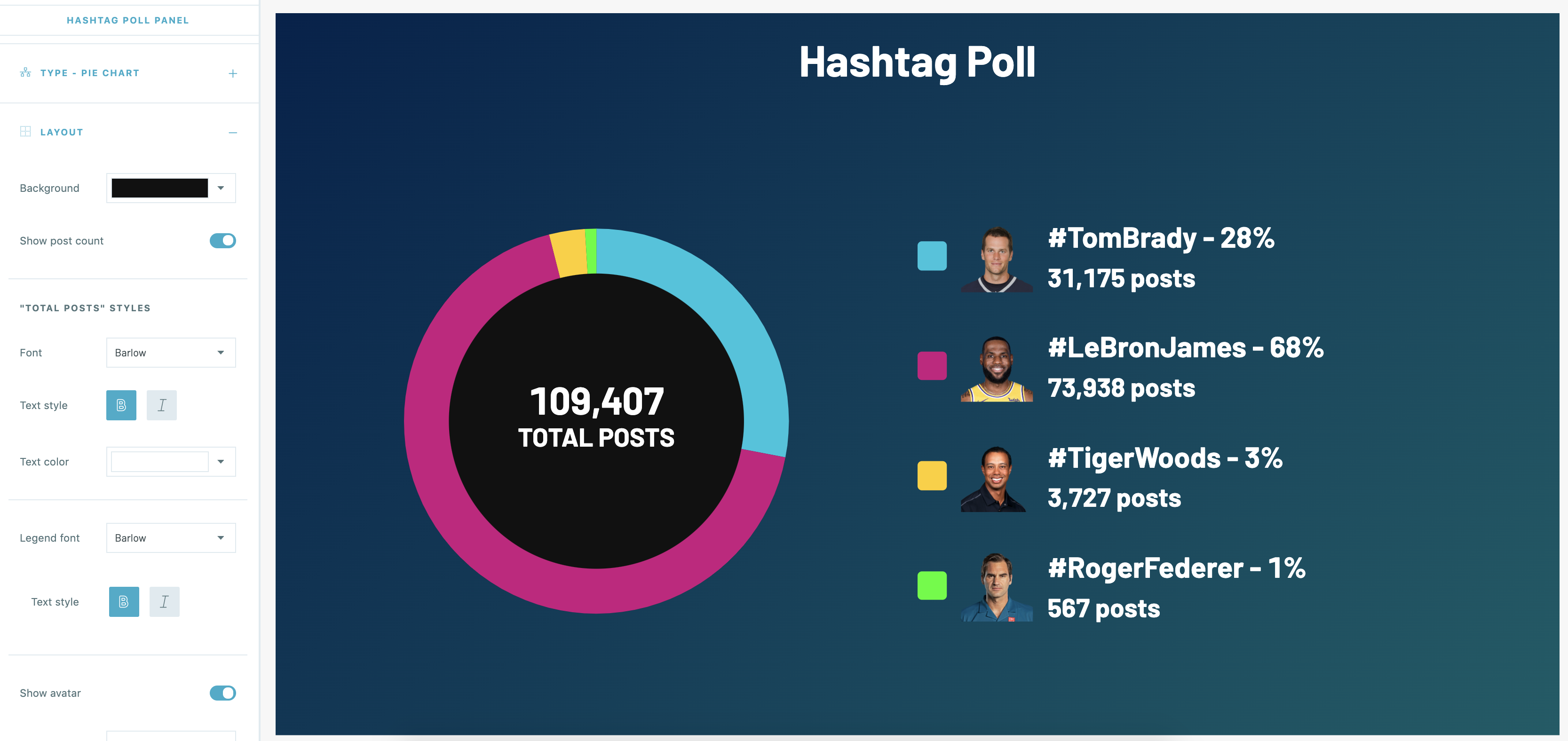
Pie Chart
The Pie Chart has two unique layout options to change the color of the center background of the pie chart, and the ability to show or hide the post counts, in addition to percentages.

Additional Layout Options
All hashtag poll types have additional layout options including:
-
Hashtag font: change the font of all hashtags
-
Text style: bold or italicize all hashtags
-
Unit: toggle the unit between percentage or total count
-
Unit font: change the font of all units
-
Text style: bold or italicize all units
-
Show avatar: choose whether to display or hide the avatars
-
Avatar style: [where applicable] choose between square or circular avatars
-
Avatar size: choose whether the avatar should fit within the square/circle container or zoom to fill the space
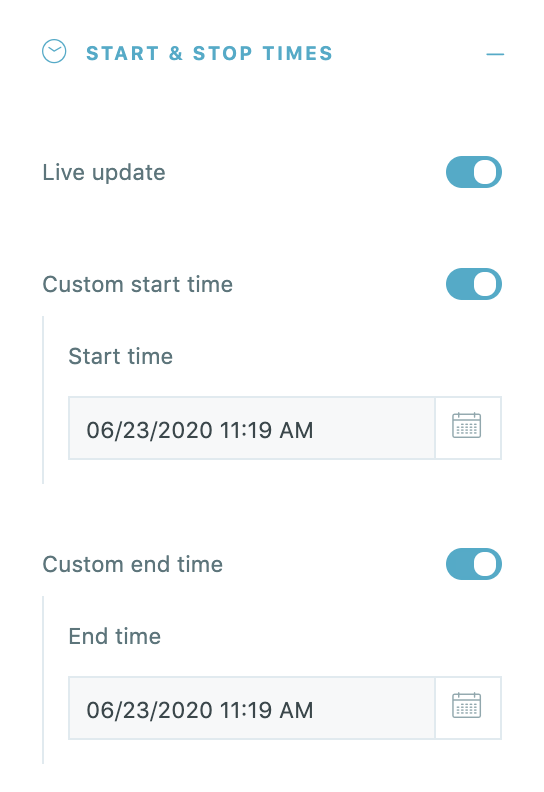
Start & Stop Times
You have the ability to control the start and stop times for your poll. By default, 'Live Update' is always on so your display will update in real time as new data comes into the poll. If 'Live Update' is toggled off, the display will not update until refreshed.
There are no custom start or end times set by default. Your poll will start to pull in hashtag data from the time it is launched, and run indefinitely. If you toggle on the 'Custom Start Time' or 'Custom End Time' you can select a specific date and time to start and end the collection of hashtag data.

CTA & Background
Call to Action
By default, the call to action will be toggled on. You can customize the text, font, text color, text style (bold or italics), and alignment (left, center, or right justified).

Background
The background is enabled by default, with the ability to choose a solid, gradient, or image from your Media Library. If you disable the background, the hashtag poll will be on a transparent background.
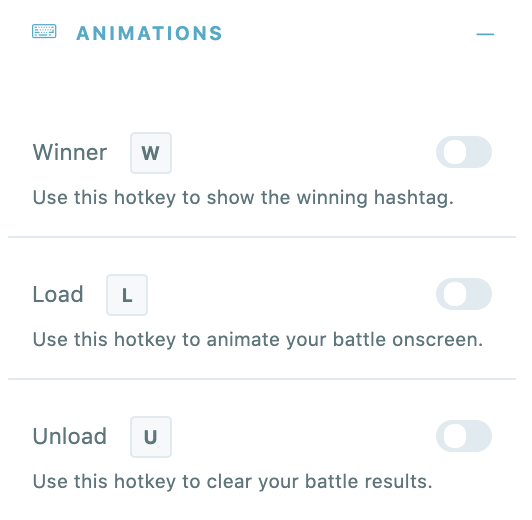
Animations
You can activate hotkey animations to make your hashtag poll more dynamic. Note: These hotkeys will be interactive on your connected display. It will not be interactive within the Producer preview.
Winner
When the 'Winner' animation is toggled on, you can click 'W' on your connected screen to animate the winner of the poll. You have the ability to customize the text that animates with the winner animation, and choose whether or not to display the fireworks animation.
Load
When the 'Load' animation is toggled on, your hashtag poll will load with no data displayed, and all poll options will be at 0%. When you click 'L' the results will animate on screen.
Unload
When the 'Unload' animation is toggled on, you can click 'U' to trigger the hashtag poll to return to the start of the poll, with no data displayed and all poll options at 0%.

Tags
Once you have customized your hashtag poll in the builder, add appropriate tags in the bottom left corner to make your Smart Panel easier to search and access.
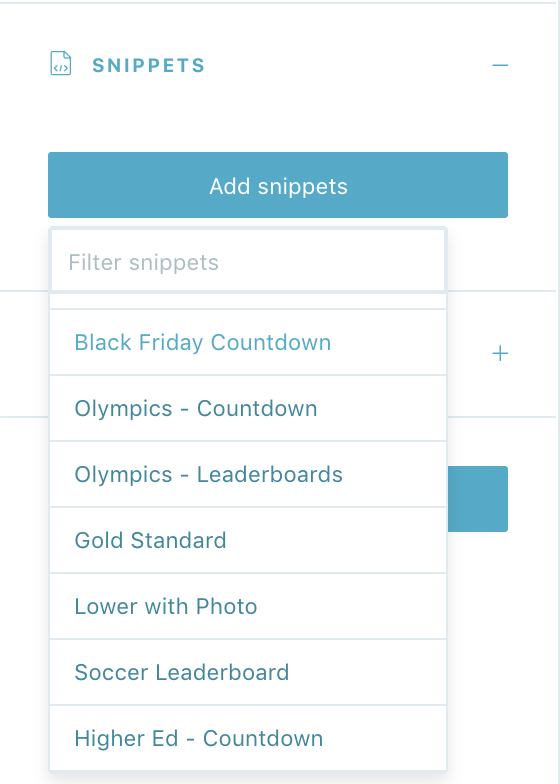
Snippets (optional)
If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Hashtag Poll Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Hashtag Poll Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Click 'Save' in the upper right corner, and you're ready to embed your Hashtag Poll in you digital experience or go live in Tagboard Producer!