Create a data-driven heatmap based on social data
A heatmap is a great way to create a geographic visualization, to show where your social audience is the strongest. The Heatmap Smart Panel is powered by #hashtags. Hotspots will develop on the heatmap in real time, as social content is posted from public accounts using the #hashtag.
Start by naming your Smart Panel in the upper left corner. Then you can begin to customize within the "Styles" menu.
Styles
- Color theme: choose between dark, light, and a satellite map view
- Font: controls the font of the header call to action
- Show CTA: By default, the heatmap Smart Panel will always show a call to action. You can choose to toggle this off to show no text instead
- Text: customize the header CTA
- Text Style: option to bold or italicize the font
- Alignment: choose to left, center, or right align your CTA header
Location Settings

Once you've customized the map and call to action, it's time to get into the data.
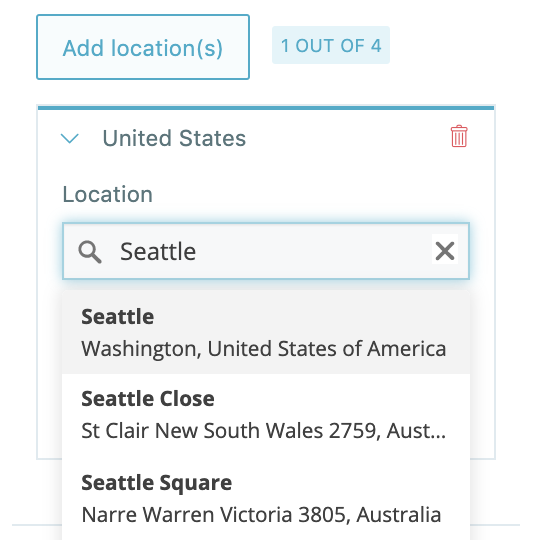
We'll start with what location you want the map to show. You can select between one and 4 unique map views, from around the world. To select your location, start by typing the city, state, country, etc. into the location search field. Once you select your location from the dropdown menu, you can zoom the map in or out, to achieve your desired view.
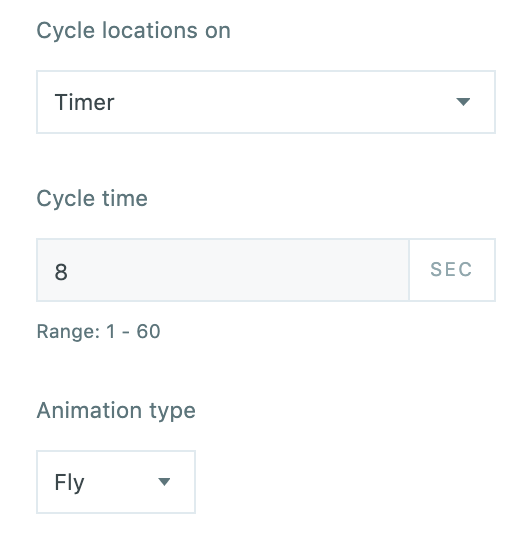
If you set more than 1 location, your heatmap will cycle through your selected locations. You have 2 cycle options to choose from:
-
Timer: the map will automatically cycle locations, on a set timeframe between 1 and 60 seconds
-
Click/SpaceBar: the map will not move to the next location until you click the mouse or spacebar on the connected display screen
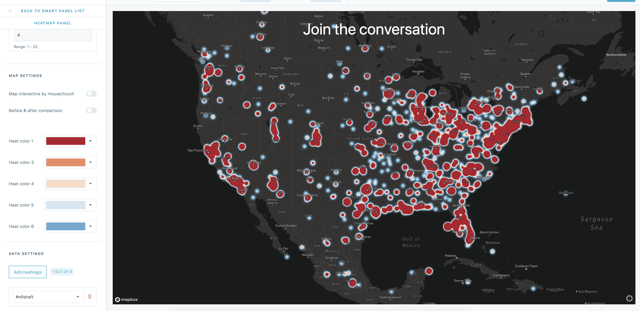
Map Settings
By default, the map is a static visualization. If you want the map to be interactive to touch or mouse click, you can toggle this option on. This will make your connected screen interactive.
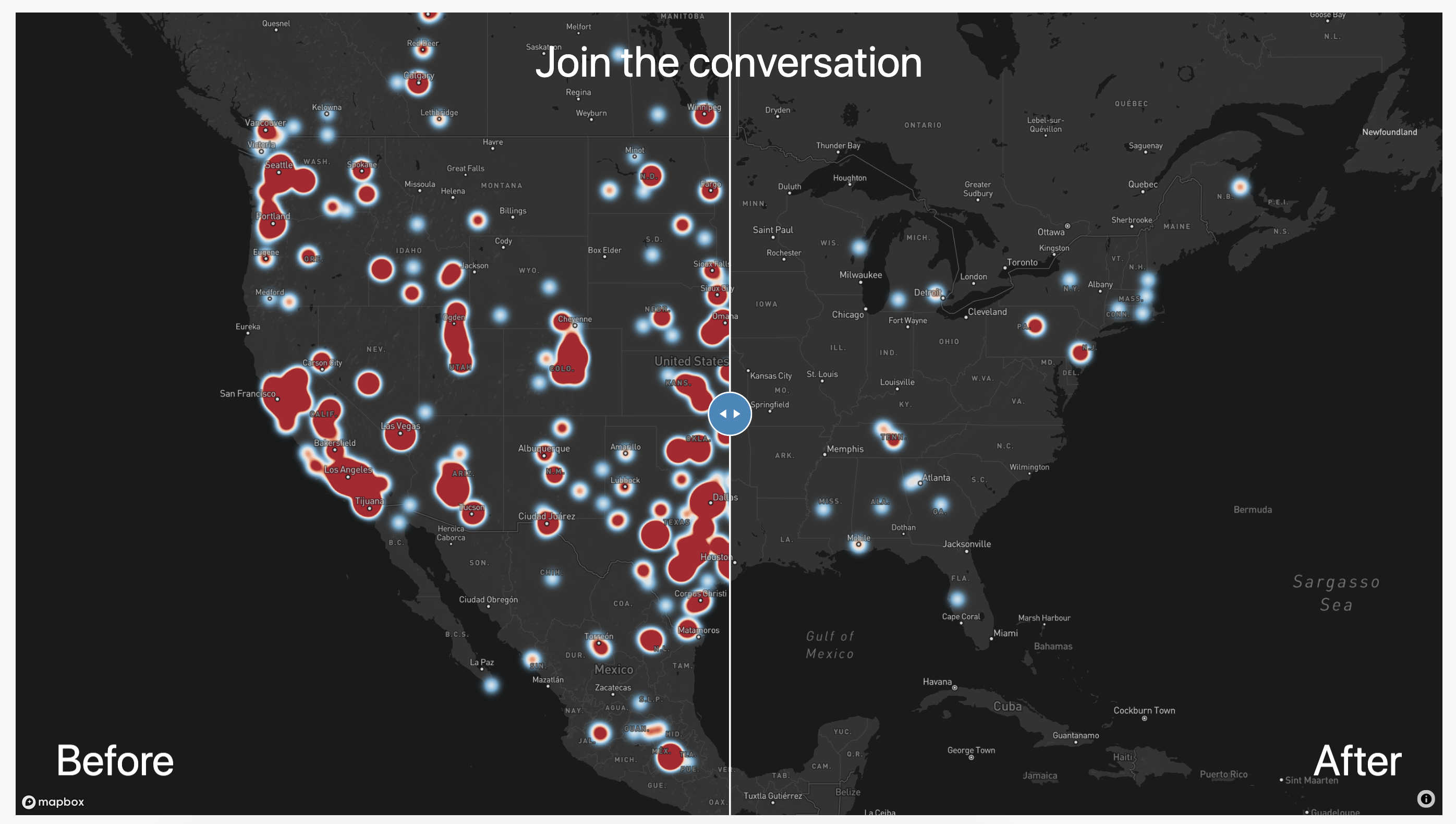
The Before & After Comparison will allow you to show an interactive snapshot of how the conversation has shifted over time. When this is toggled 'on' you can set a custom date and time to reflect #hashtag usage at that time as the "Before" view. "After" will reflect the real-time hashtag usage.

Note:
The slider will be interactive on your connected display. It will not be interactive within the Producer preview.
Data Settings
The final (and most important!) step is to pick the hashtags that will power your heatmap. You can choose up to 4 #hashtags to populate hotspots on your Heatmap Smart Panel. In the dropdown menu, you will be able to choose from any #hashtag Content Feed that has been created on one of your tagboard dashboards. If you don't have any content feeds, you can get started creating one here.

Snippets (optional)
If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

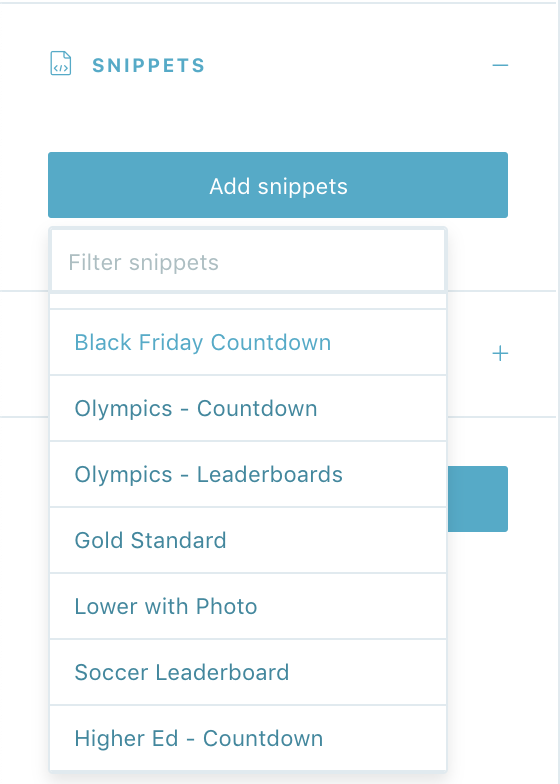
Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Heatmap Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Heatmap Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Once you've finished customizing your heatmap click 'Save' in the upper right corner. Now you're ready to go live with your Heatmap Panel in Producer!
