Start by naming your panel, and then find the URL for the Vimeo Video you want to display.
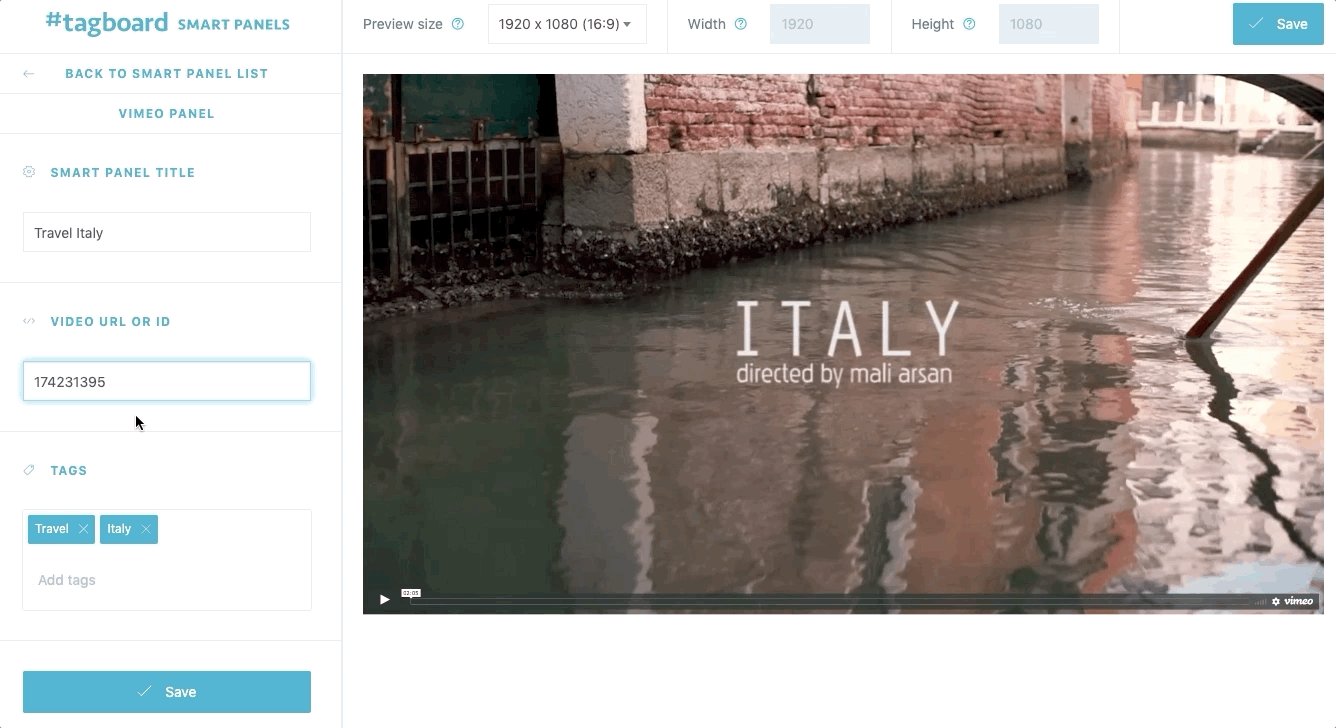
Paste the Video URL in your Smart Panel builder, and the video will automatically populate to the right.

If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
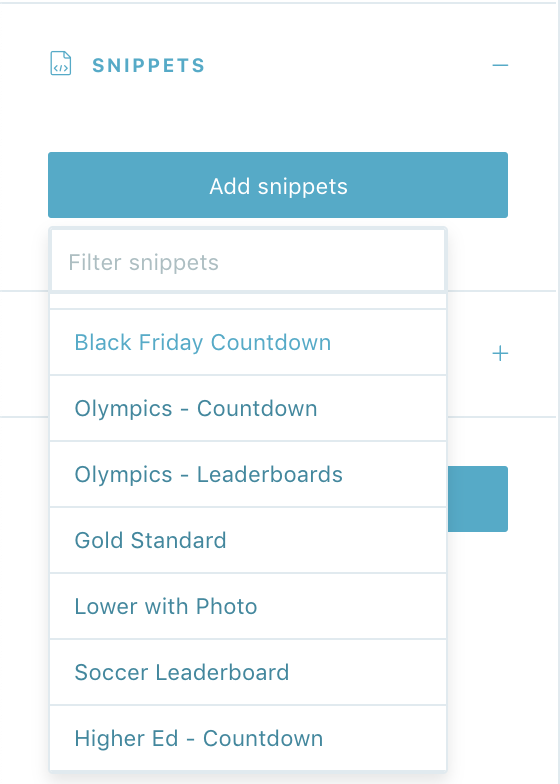
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Vimeo Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Vimeo Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Tags
Add tags to your panel to make it easier to search for in your Smart Panels tab. When you are finished customizing your panel, click "Save" in the upper right corner.

Vimeo Video Settings
For optimal video playback when using Vimeo, we recommend making the following video settings adjustments in Vimeo:
In the General tab, click Info, and select the Edit Thumbnail dropdown. Choose "Select from video". Set the very first frame in the video as the thumbnail for the cleanest transition into the video.

In the Interaction Tools section, select After Video. Change the After Video setting to "End screens: Empty" to avoid suggested videos from showing up.
