Classic Interactive - Countdown
A Countdown Clock Smart Panel allows you to display a live countdown for an event, kickoff, or release.
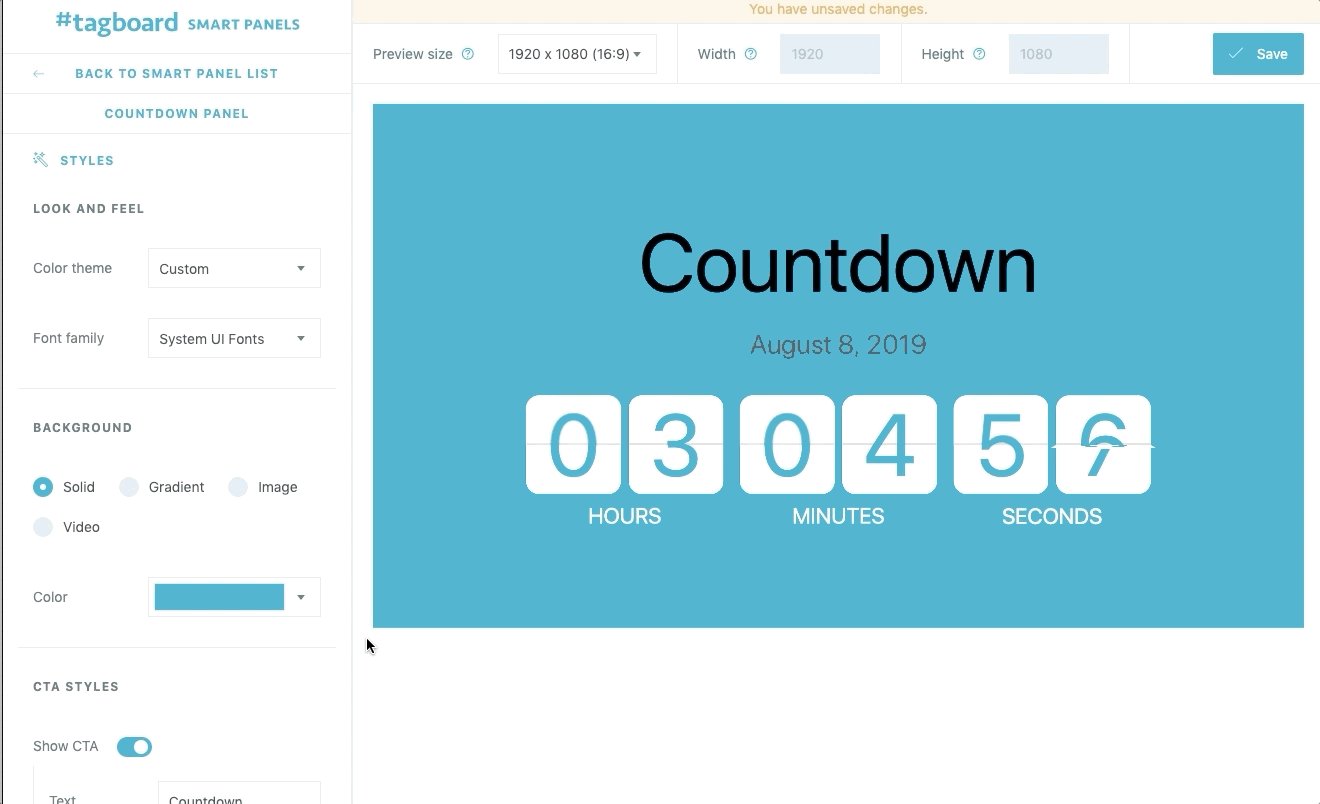
Start by titling your panel, and then select your custom End Date and Time. Now you can customize the countdown to match your branding.
Look & Feel
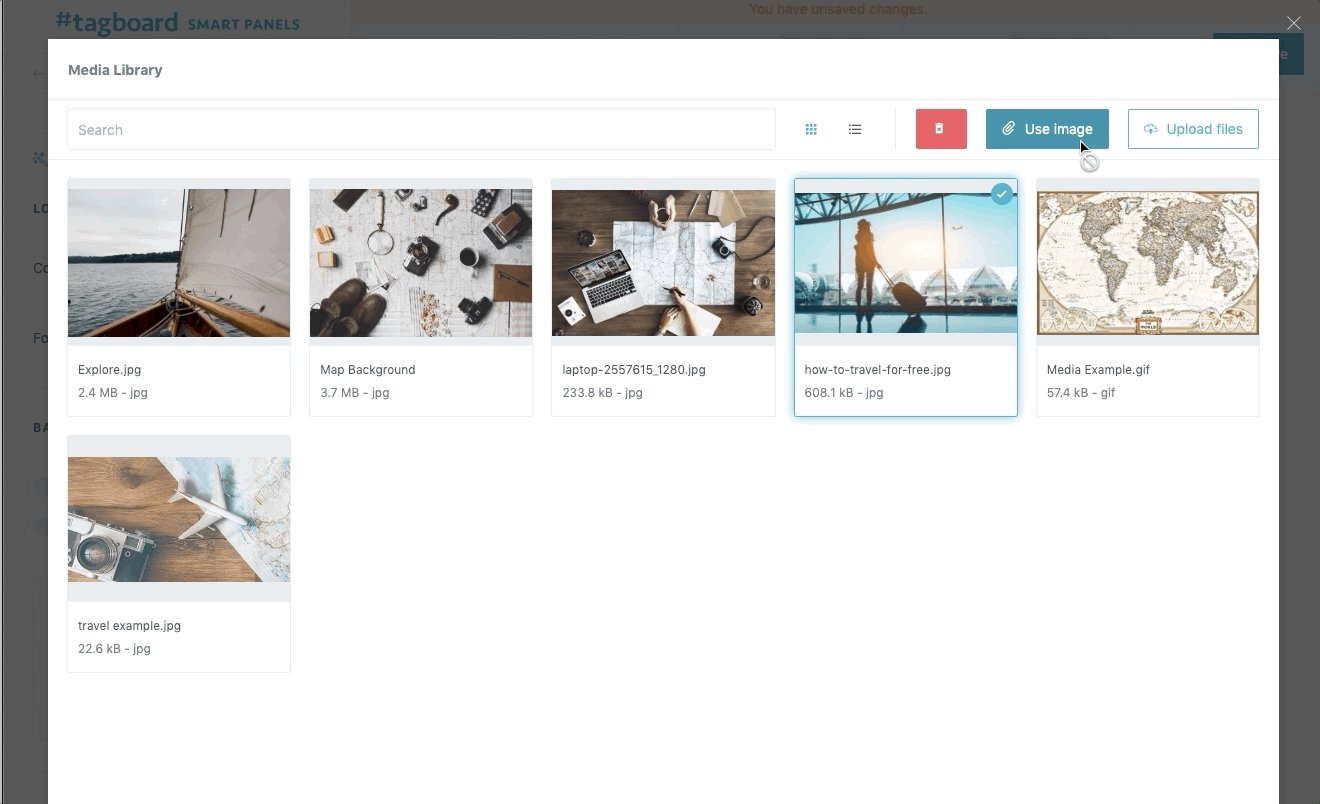
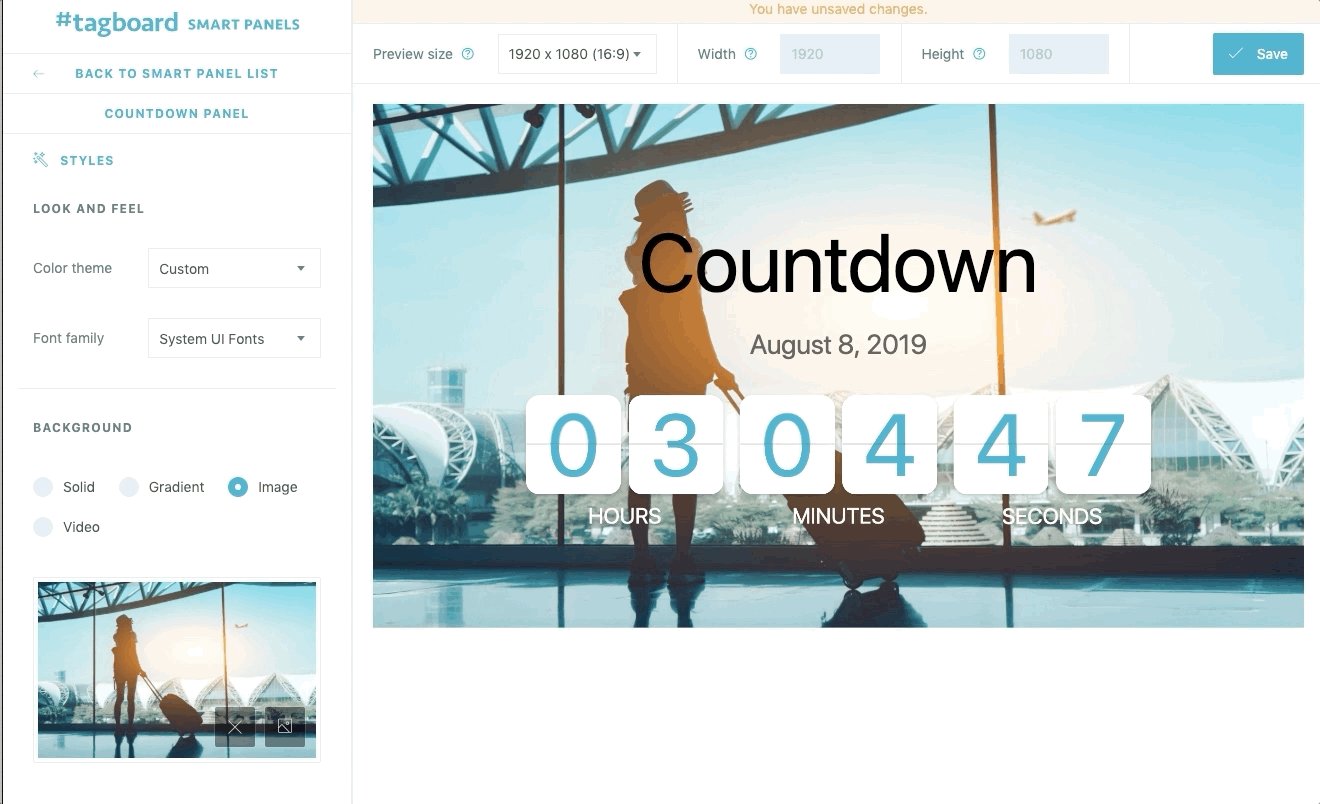
- Color Theme: Select one of the pre-built color patterns, or to create your own select 'Custom' from the Color Theme dropdown. If you select Custom, you have the option of choosing a solid color, gradient, or Image/GIF from your Media Library.

- Font: Select a font from the dropdown menu to feature on the Countdown Clock.
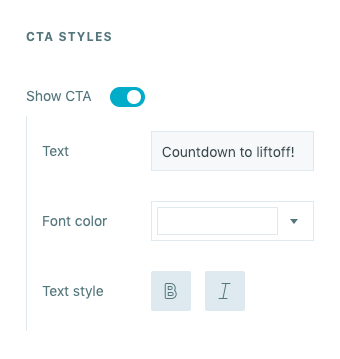
CTA Styles
- Show CTA: By default the CTA will be set to display. You can customize the text, font color, and text style while toggled on. You could also toggle the CTA off.

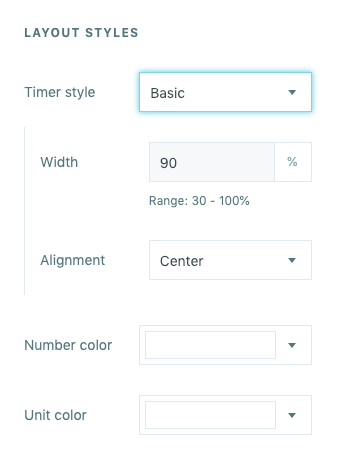
Layout Styles
- Timer Style: Choose from four full screen options (Basic, Flip, Marquee, Circular) or a Broadcast Bug. Once your style is selected you can customize 'Width', 'Alignment', and 'Color'.

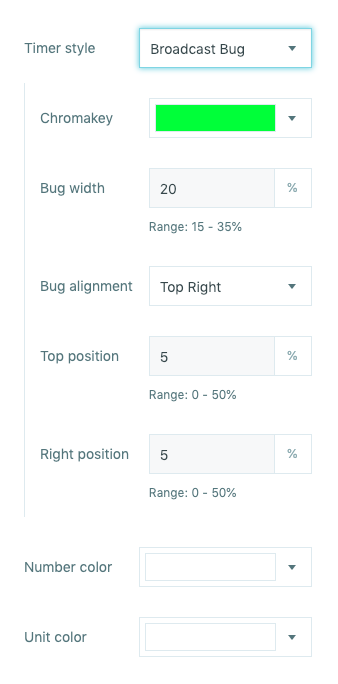
If you selected "Broadcast Bug" you have a few additional layout options:
-
-
- Chromakey: Choose the color to key out everything except the countdown timer. The default hex code is #0f0.
- Bug width: Customize the width of the container that will hold your countdown timer.
- Bug alignment: Customize which corner of the screen you want to display the bug.
- Top/Bottom position: Insert value to move the bug up/down on the screen.
- Right/Left position: Insert value to move the bug right/left on the screen.
-

You can toggle on and off the sliders that showcase 'Days', 'Hours', 'Minutes' and 'Seconds'.

Snippets (optional)
If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
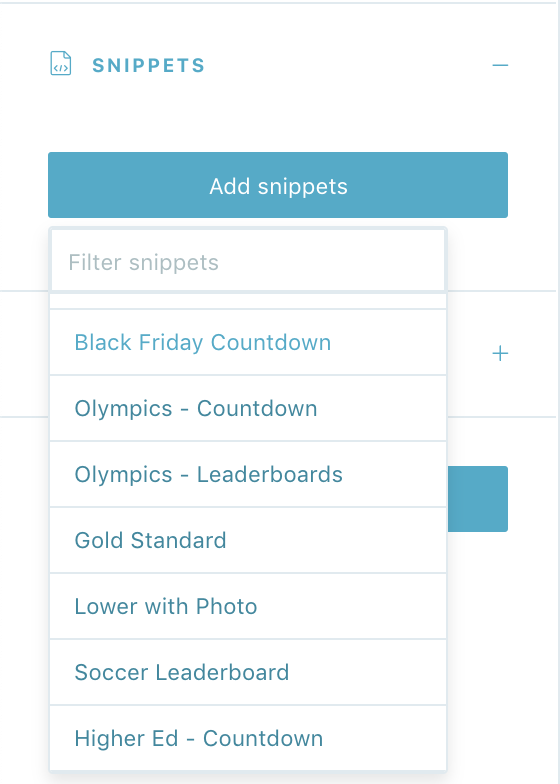
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Countdown Clock Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Countdown Clock Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Tags
Add tags to your panel to make it easier to search for in your Smart Panels tab.

Click 'Save' in the upper right corner, and you're ready to embed your Countdown Clock in you digital experience or go live in Producer!
.png?width=300&height=50&name=kb-logo-alt%20(1).png)