Use a Graphic Panel to display a fullscreen graphic with some basic edits.
A Graphic Smart Panel will allow you to display fullscreen graphics with the option to easily add attribution, no editing or rendering required!
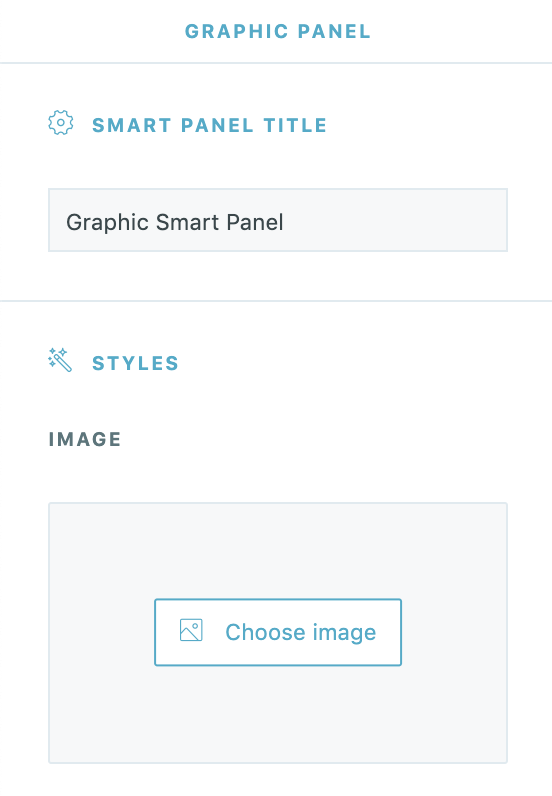
Start by titling your panel, then click "Choose Image".

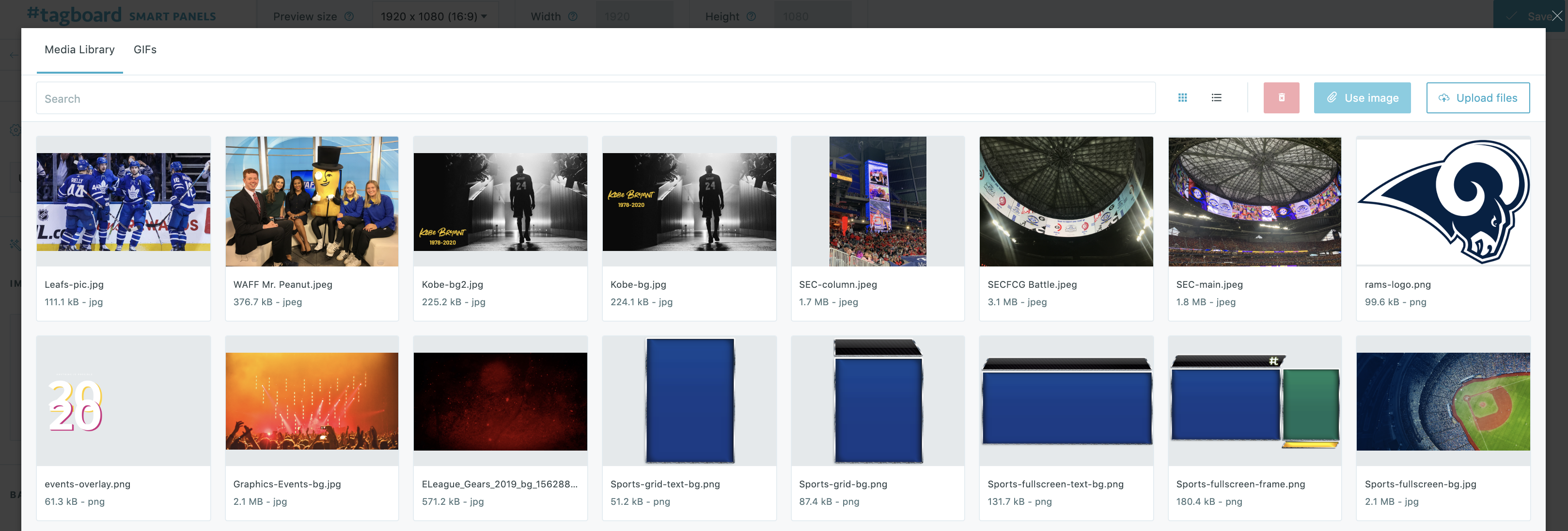
Select an existing image from your Media Library or drag and drop a new image onto the screen to upload a new asset. You can also click on the GIF tab in the upper left, to search for a GIF, powered by GIPHY.

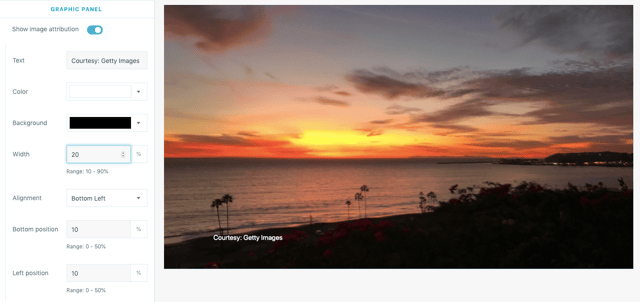
The Smart Panel builder allows you to customize your Graphic Panel in the following ways:
-
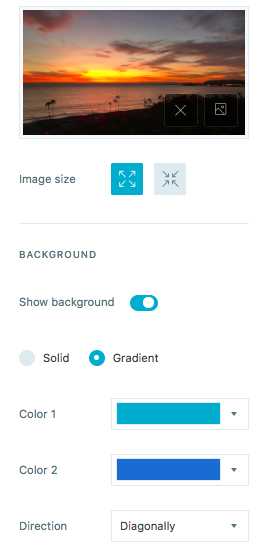
Image size: Choose to zoom the image to fill your set screen size or maintain the original aspect ratio of the image
-
Show Background: If your image does not fill the entire panel, choose whether to show a solid color or custom gradient in the background

-
Show Image Attribution: Easily include a customized courtesy for your image, and configure the placement anywhere on screen

If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, the Tagboard team is happy to help! Reach out to your dedicated Client Success Manager to get started.
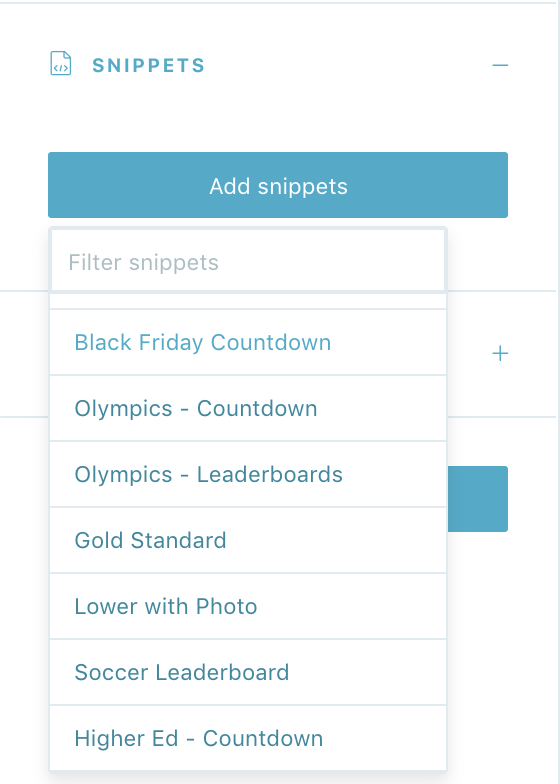
If you've already worked with our team to build custom visualizations, the Snippets tab on the left sidebar of the builder is where you can apply those customizations to your Smart Panel.

Click on 'add snippets' to view the dropdown menu that has been customized just for you. You'll see a list of every custom design the Tagboard team has already built out for you. Select the custom look you want to apply to your Graphics Smart Panel.
When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize every type of Smart Panel, as well as Themes and Graphics. If you are adding a Snippet to a Graphics Smart Panel, be sure to add a Snippet that was built for that specific type of Panel in order for the CSS to apply properly. One important thing to note: you also have the ability to remove a Snippet, which will remove custom code from that visualization.
Tags
Add tags to your panel to make it easier to search for in your Smart Panels tab. When you are finished customizing your panel, click "Save" in the upper right corner.