Advanced Elements - Slideshow
Building a layer that automatically cycles through preset content
Slideshow allows you to create one graphic template that will automatically cycle through preset elements on your programming, so you don't have to manually click to advance. You can update the individual elements, or slides, at any time including on the fly.
When should you use slideshow?
Here are some ideas of where it's a great fit: if you're looking to use a lower third graphic on your programming, that automatically cycles through different headlines or titles. Or if you want to do an always-on, automated tombstone that flips through facts or stats. Another great option is if you want to have a sidebar that constantly cycles through content. Slideshow is a great way to create dynamic content, that is hands-off during live production!
Building your Slideshow
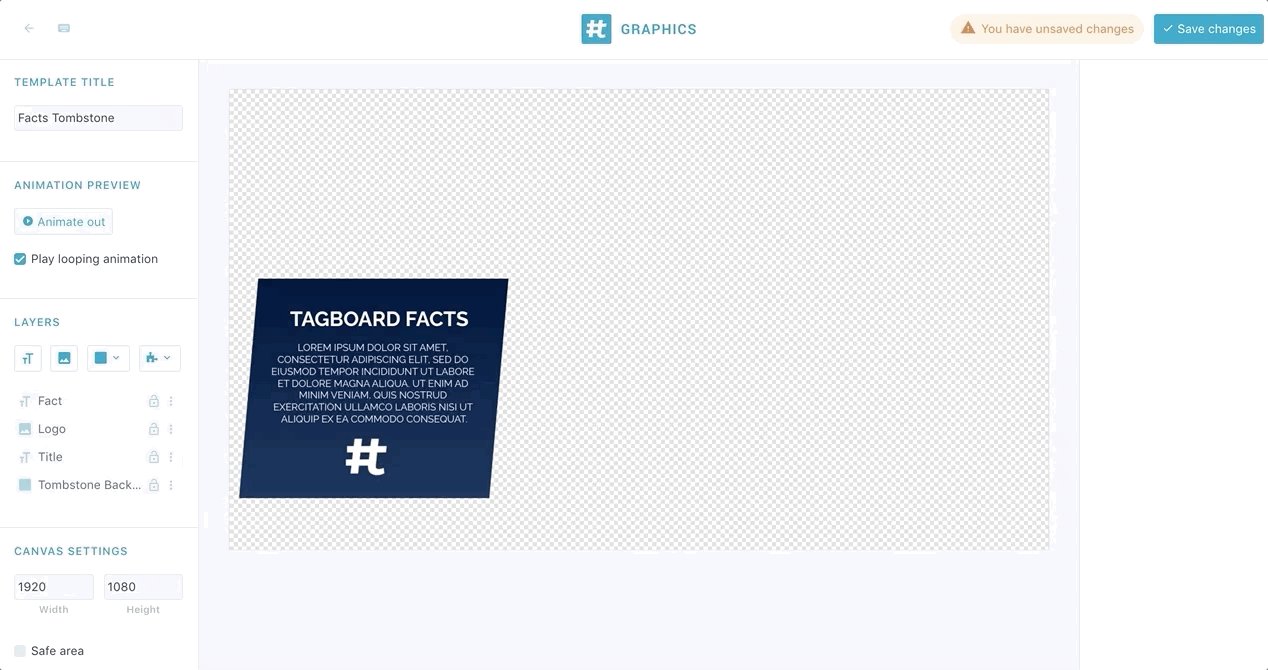
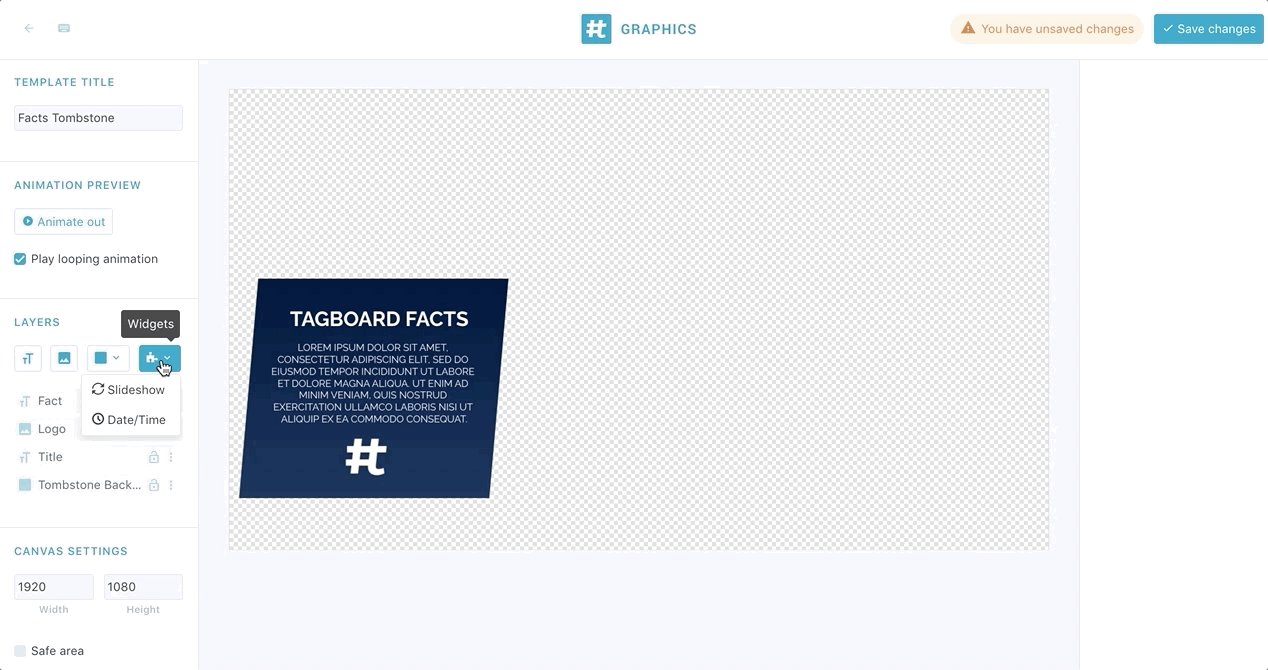
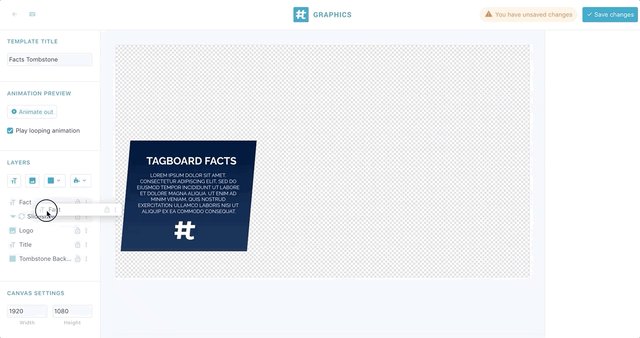
To get started, build your graphic template the same way you would build any other template. You can use text, image, or shape layers in a Slideshow. Once you've built your graphic template, insert a slideshow layer into your graphic template.

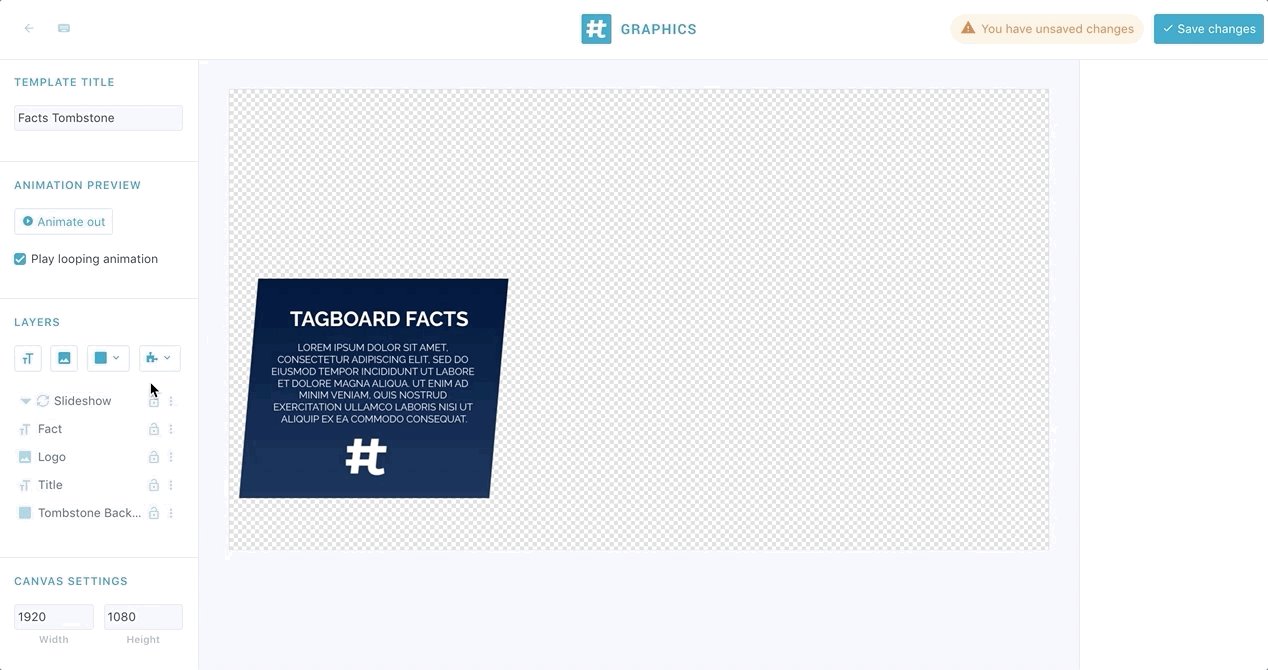
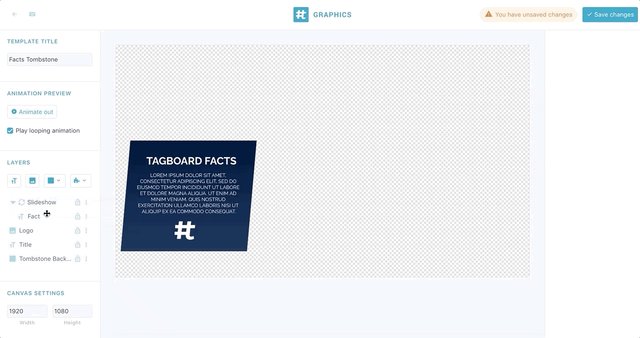
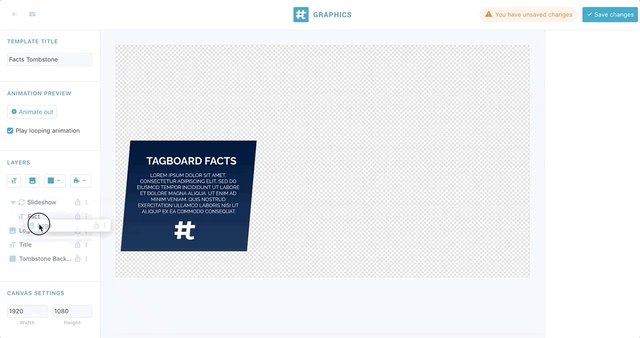
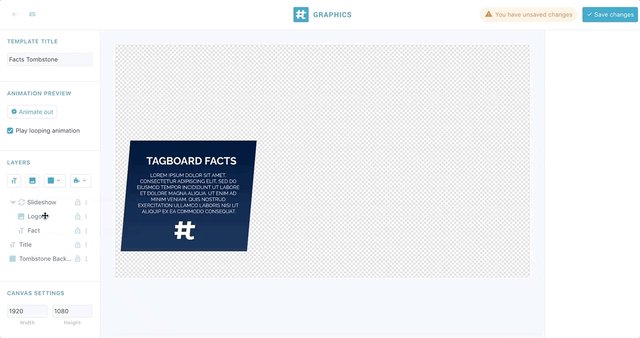
Next, decide which layers you want to be part of the automated slideshow. These are the slides that you will be able to automatically animate in your graphic. Drag and drop those layers to fall in the slideshow group.

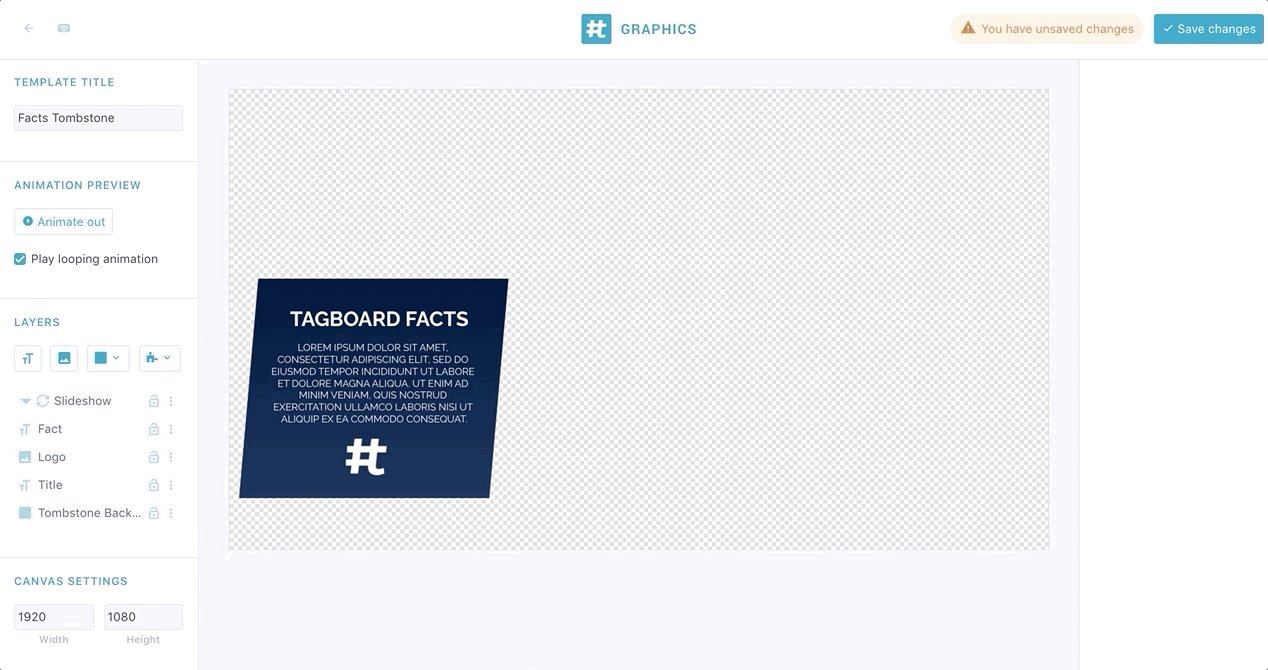
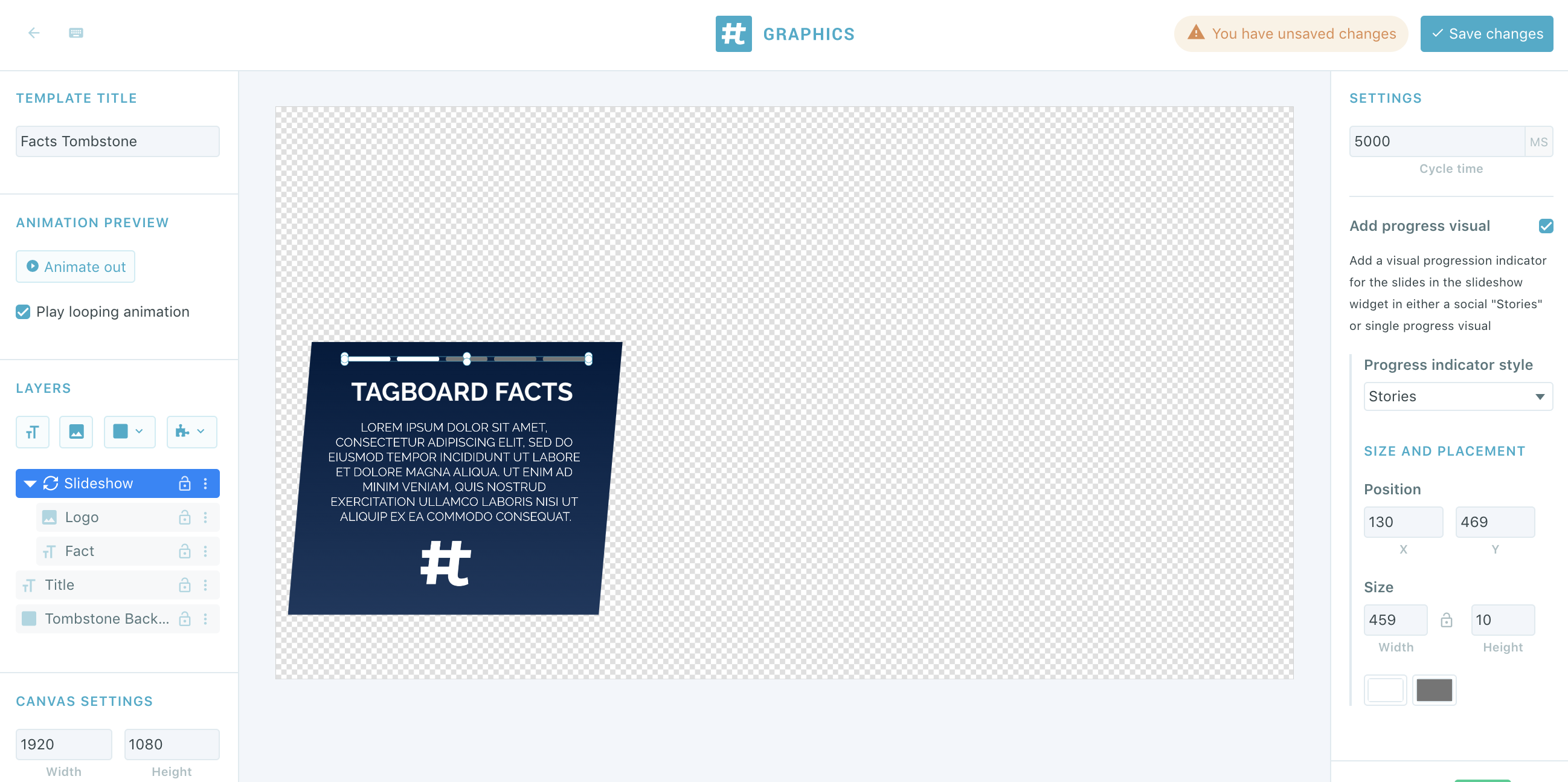
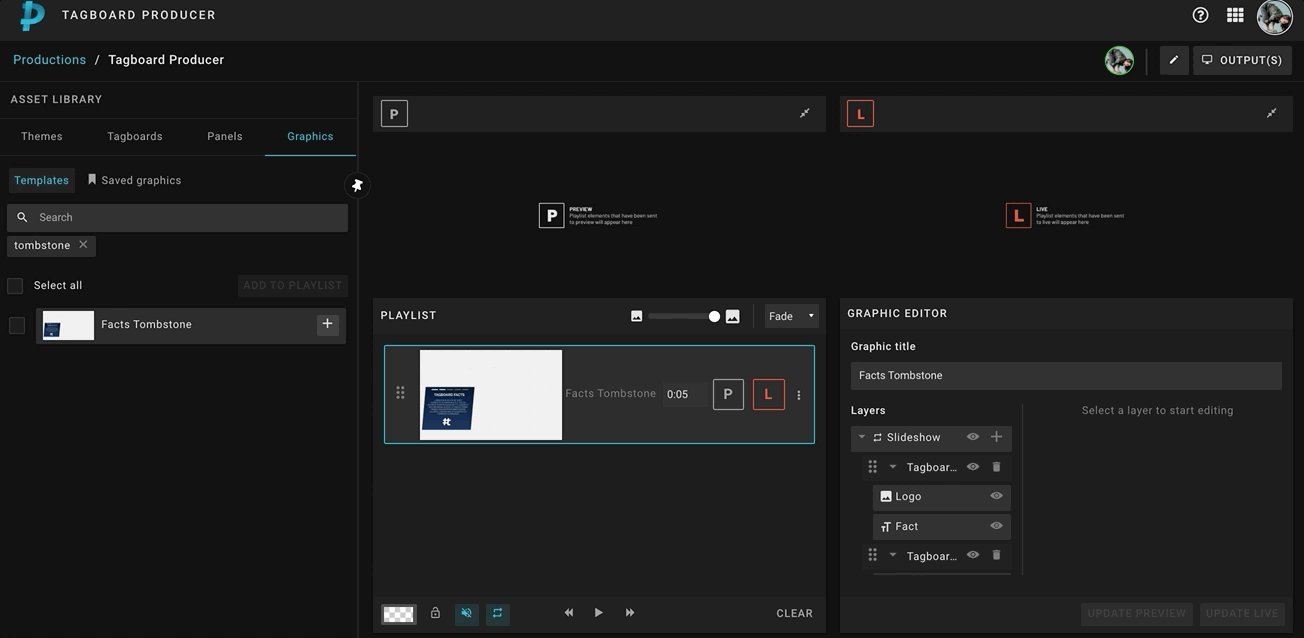
In the example above, you would be able to add new "slides" to automatically cycle through new text & logo options together. The backplate and "Tagboard Facts" title are not part of the slideshow group, and would not animate or change while the graphic is live.
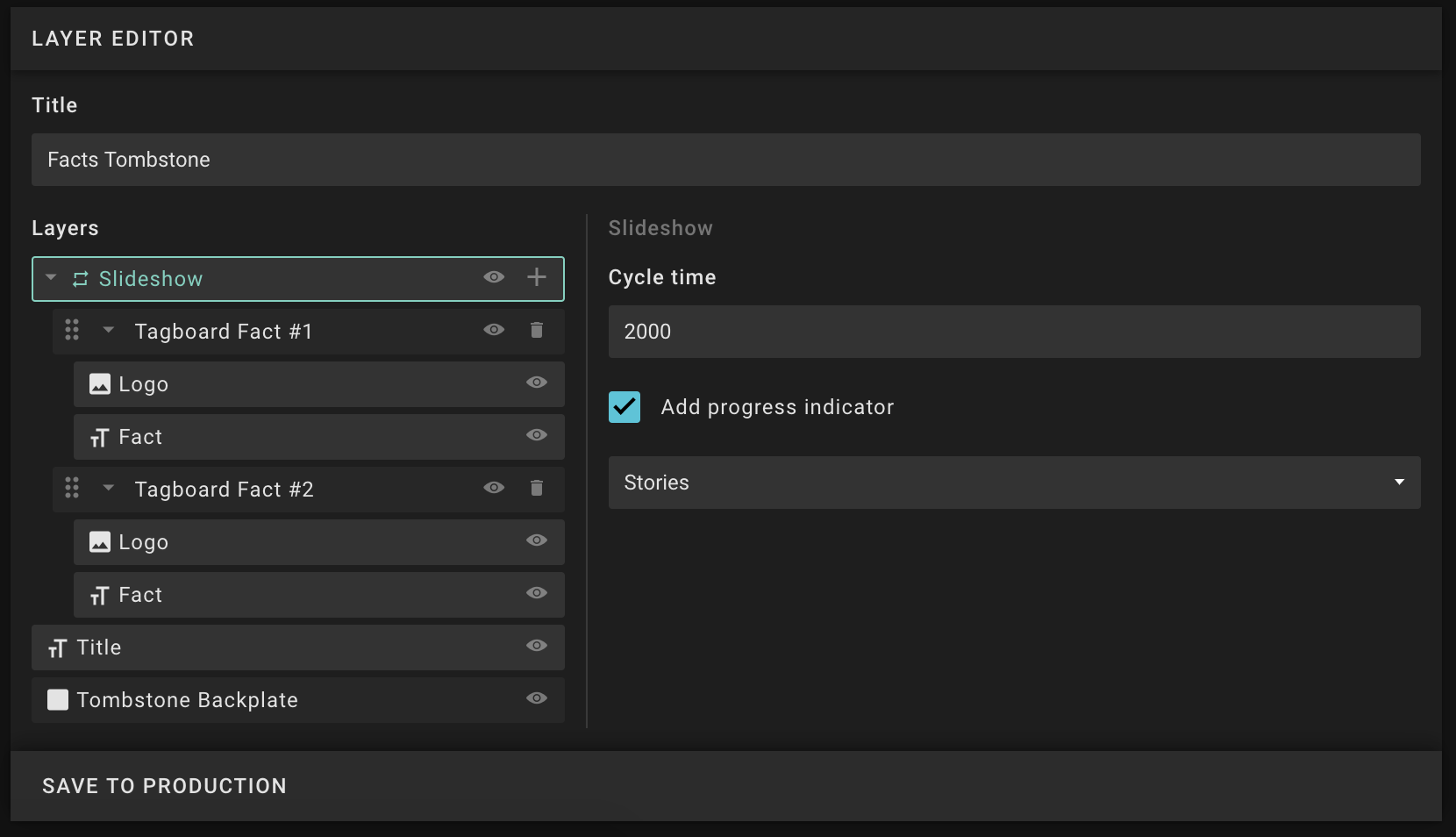
Click on the Slideshow layer to open customization options for the specific slideshow, in the right sidebar.

Cycle Time
This controls how quickly the slides will automatically rotate through while the graphic is live. By default this is set to 5000ms, or 5 seconds.
Progress Visual
You have the option to activate a progression indicator, so viewers know how many pieces of content there are in your slideshow. You can choose a "Stories" style, which mimics the experience often seen on social media stories, or a "Slide Progress Bar" which is a single, loading-style bar.
Both options allow you to customize size, placement, and color.
Producing your Slideshow
Now that you've built your template, it's time to add the slides or elements you want to automatically cycle through. You'll do this in Producer [unfamiliar with Producer? Visit "Getting Started with Producer"].
Click on the 'Graphics tab' in the content panel in the upper left corner [within your asset library] to see all of your available Graphic Templates. Drag and drop the Graphic Template that includes your slideshow onto your Playlist.
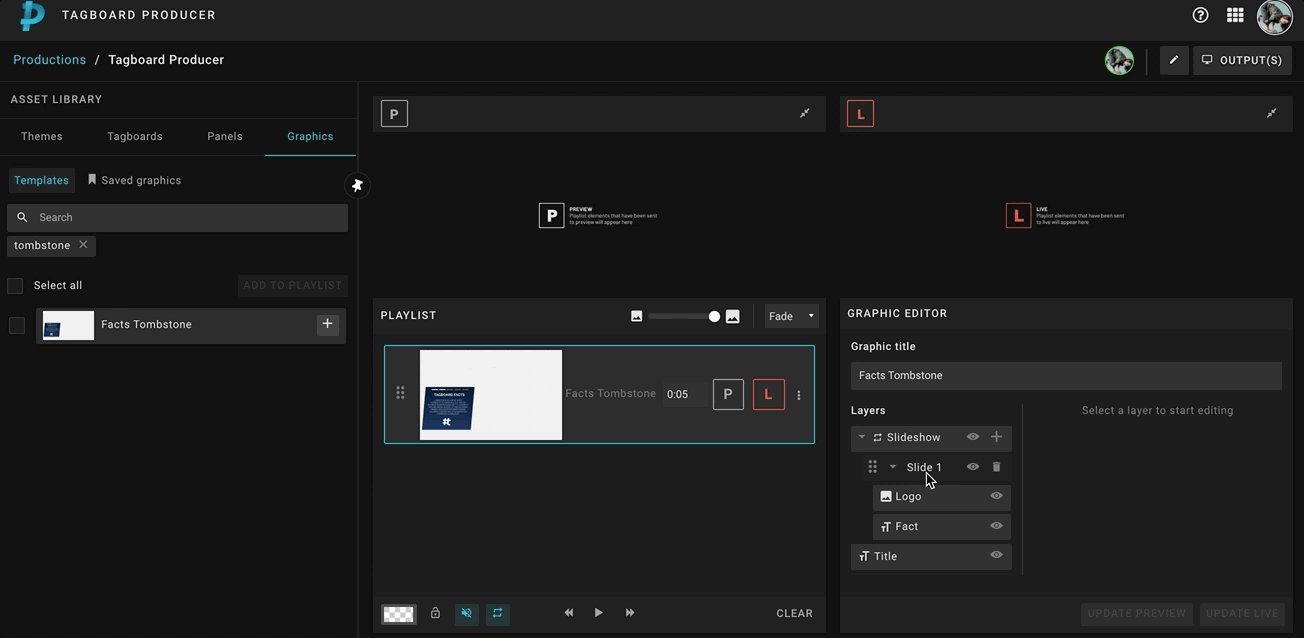
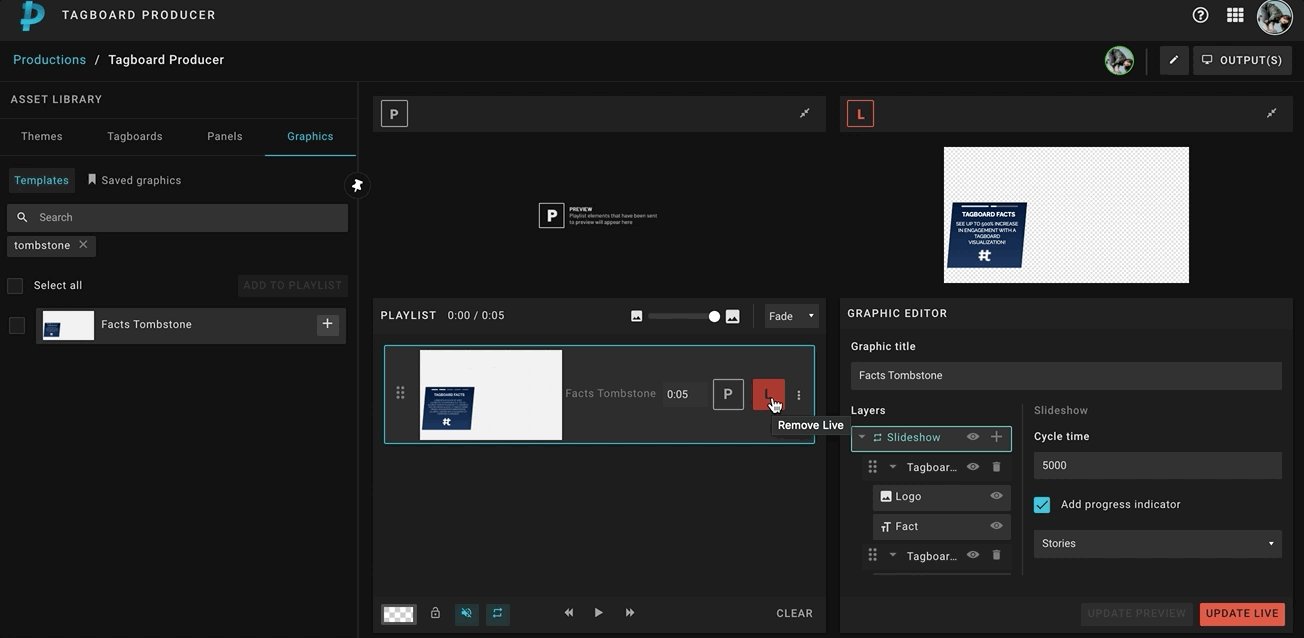
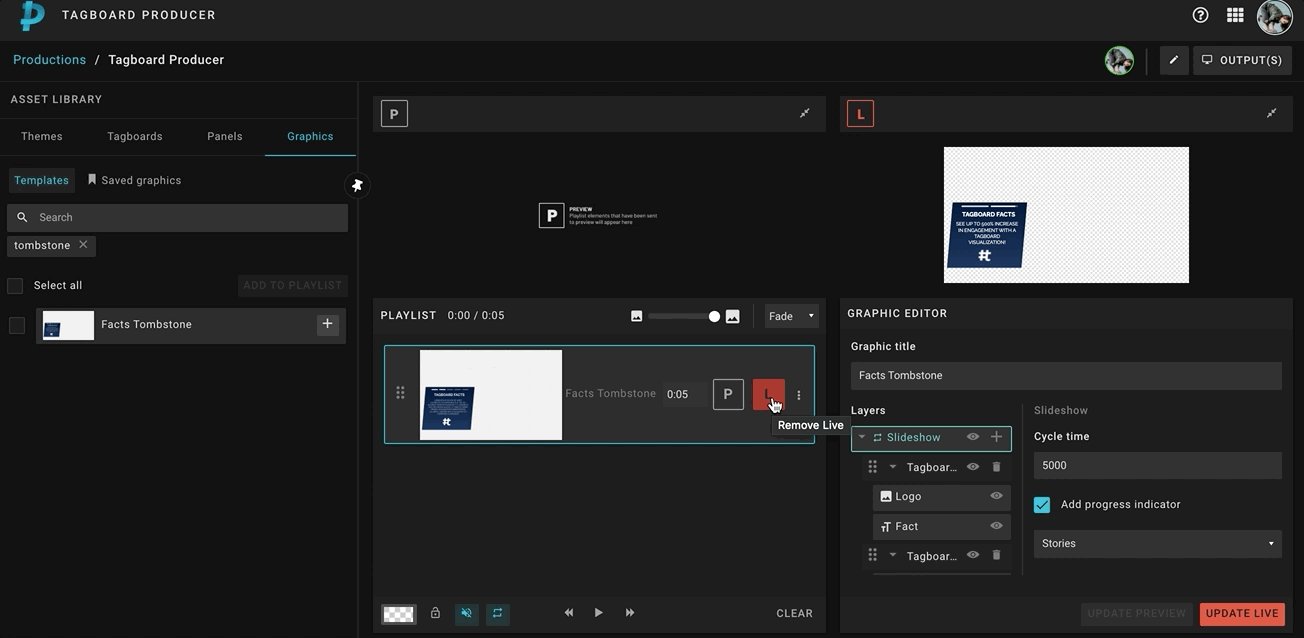
To edit your graphic, click on the graphic on your playlist. This will open that specific graphic in the Layer Editor to the right, but it won't take the graphic live.
TIP: Whatever element in your Playlist is currently open in the Layer Editor will be outlined in blue on the Playlist.
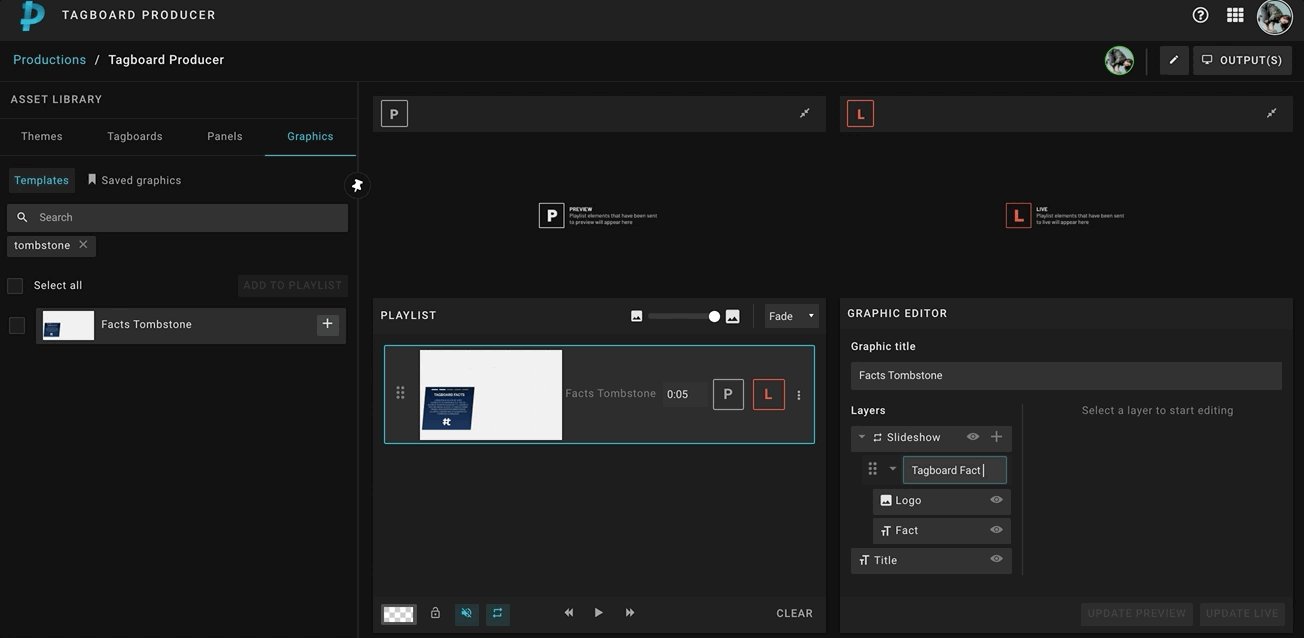
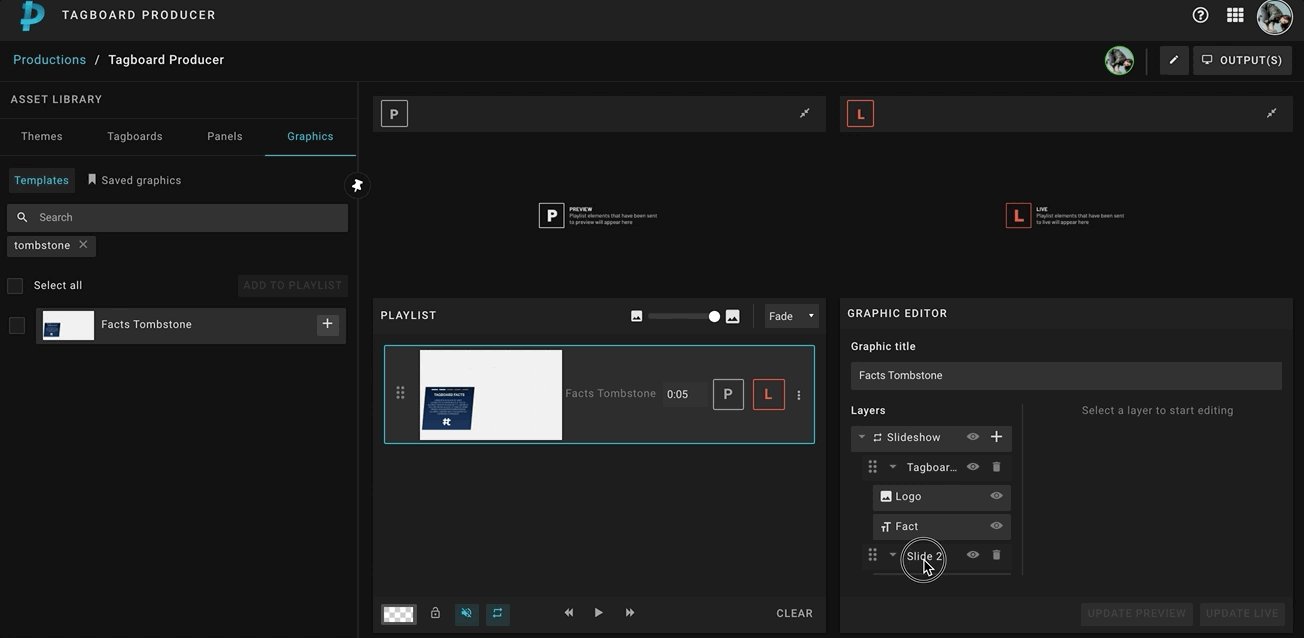
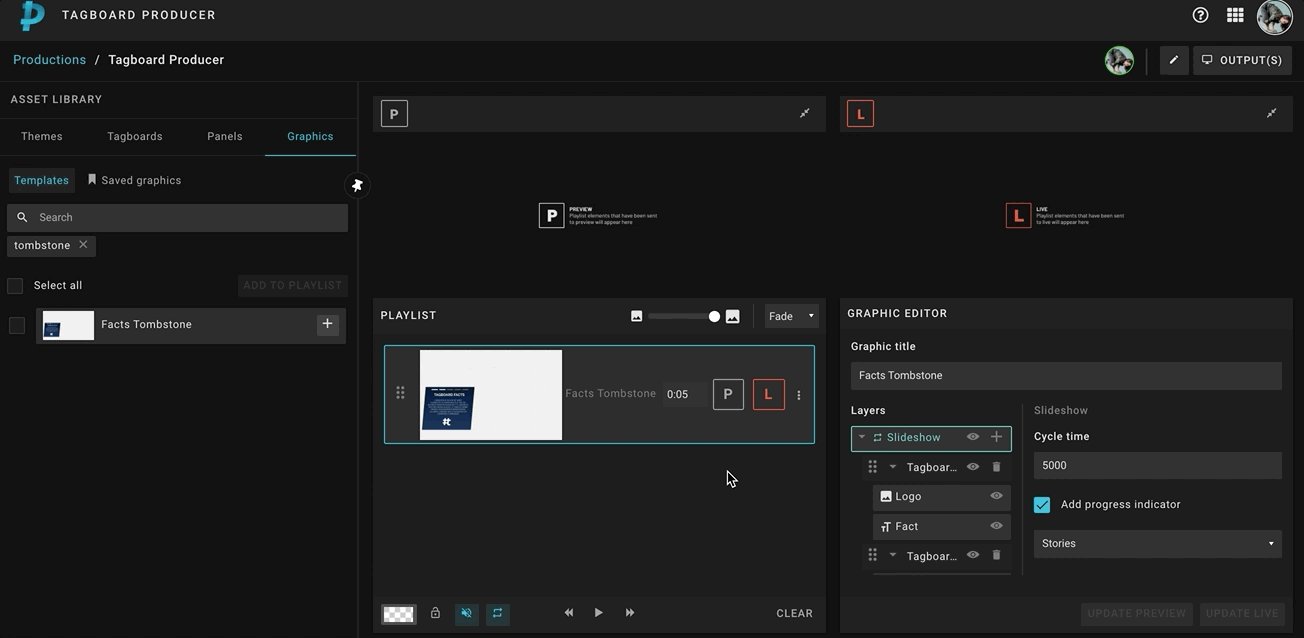
In the Layer Editor, you will be able to add additional slides and update any of the editable layers within each one. Each slide can be given its own name to keep your graphic organized.

Click on the master Slideshow layer to edit the cycle speed or add/hide the progress indicator.

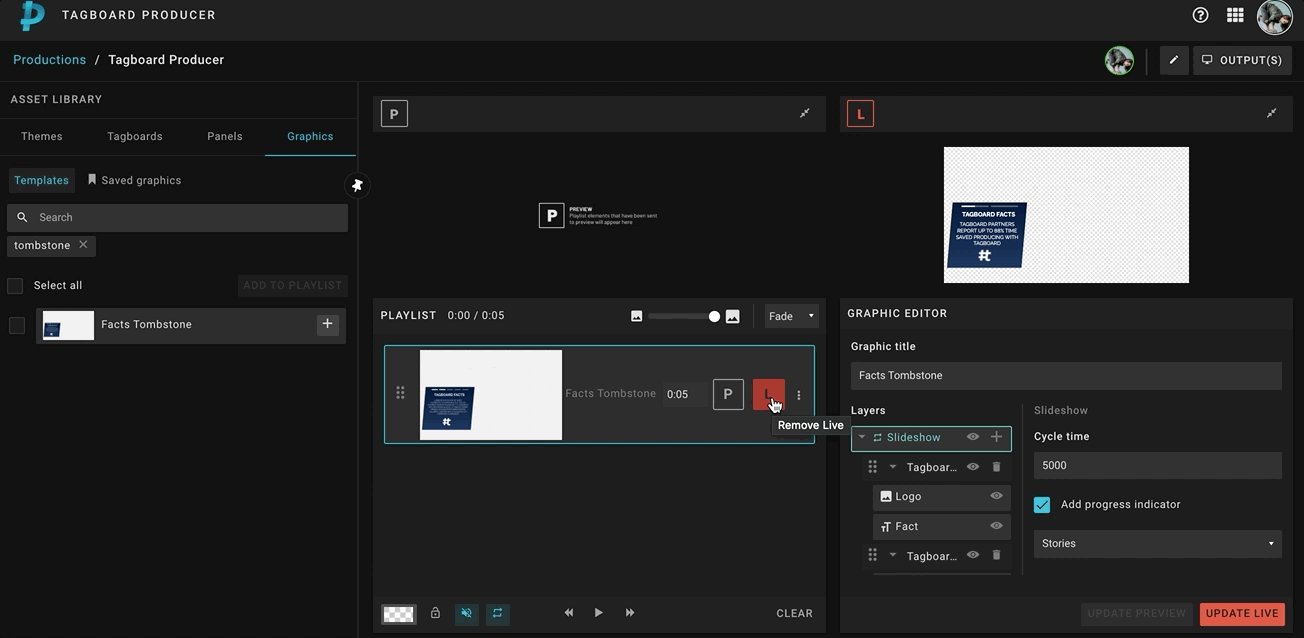
To display your Slideshow, click on 'P' to bring it into the Preview window, and 'L' to bring it into the Live window. (Check out this article to learn more about using the Preview & Live windows!)
When you take the graphic on screen, it will automatically start your slideshow. When the slideshow reaches the final slide, it will loop to the beginning.

Tip:
The elements in your slideshow will animate according to the animation settings you customized for each individual layer in your graphics.
Once you're done with your graphic template, you're ready to go live!
.png?width=300&height=50&name=kb-logo-alt%20(1).png)