Classic Interactive - Custom Poll Results
Visualize the real-time results from your first-party digital polls.
Custom Polls are a great way to drive instant, one-click interaction and harness the voice of your audience. The next step is to visualize the real-time results of that Custom Poll on air, on a livestream, or on any connected screen via a Custom Poll Result. This article addresses how to create and customize your results as well as using your results to drive viewers/fans to vote on the poll.
Creating Your Custom Poll Results
Step 1 - Creating Your Results Display
Navigate to your Poll Displays dashboard by selecting "Interactive" on the left nav menu followed by "Displays" of your account.
If you've created an Interactive Display previously, then it would be listed in this dashboard. To create a Custom Poll Result, you will
- Select "+ Create New"
- Choose "From Scratch"
- Click "Custom Poll Results" followed by "Create"

Now that your Custom Poll Results have been created, follow the remaining steps to customize the look of your Results display.
Step 2 - Customize Your Design
Follow the flow of the menus on the left side of your screen to customize your Custom Poll Result display. This starts with giving your Custom Poll Result a "Title". Then you will:
- Select the "Poll" menu. This is where you will choose a Custom Poll that you've already created. Click "Select Poll" and choose the Poll you want to create a Results display for. The Poll Results display will visualize the real-time results for the Custom Poll you're going to embed on your website or in your app.

- Your poll options will automatically populate into the design. From here, you will customize how you want your poll options to display. By clicking into each option, on the left menu, you can adjust the option fill as well as the text color and can add an avatar [image or .gif file or you can remove avatars completely in the next menu... "Layout"]
- select the "Layout" menu. In this menu you can (1) adjust your results panel to display as a lower third or a fullscreen design, (2) adjust the option and unit styles, and (3) remove avatars completely or change the way in which they appear.
- select the "CTA & Background" menu. You can change your poll question [aka CTA] as well as its formatting here. You'll also be able to upload a background image or video from this menu. You can upload a sponsor logo here too [see below].

- select the "QR Code" menu. You can add a QR code to your Panel to give your viewers and fans an easy way to get to the poll to participate. To display a QR code, toggle the "Show QR Code" on and type in [or copy/paste] your desired URL.
- You can also adjust the background color and dot color of the QR Code so that it can match the look and feel of your design. Once you pop open the color options, you'll notice you can use hex codes in order to keep this on-brand.
Step 3 - Prepare for Displaying Live
The "Animations" menu is very important for displaying your Custom Poll Results. Live update is on by default, which means the results update automatically. The three hotkeys [Winner, Load, and Unload] are not toggled by default. When toggled on, these hotkeys will allow you to reveal a winner as well as load/unload the results.
- Live Update
- This will be on by default to ensure you get real-time results, no refresh needed (and we highly recommend keeping this setting toggled on!). The Interactive Poll results are updated every 5 seconds.
- Winner
- When the 'Winner' animation is toggled on, you can click the 'W' within Producer to animate the winner of the poll. You have the ability to customize the text that animates with the winner animation, and choose whether or not to display the fireworks animation.
- Load
- When the 'Load' animation is toggled on, your interactive poll result will load with no data displayed... meaning all poll options will be at 0%. When you click the 'L' button in Producer, the results will animate on.
- Unload
- When the 'Unload' animation is toggled on, you can click the 'U' button in Producer to trigger the interactive poll result panel to display all poll options at 0%.
When all animations are toggled on, they will appear in Producer. See below for what Producer will look like when you've selected the Custom Poll Result in your Playlist.

Step 4 - Saving and Tagging Your Design
Designs do not automatically save, so at any point in time feel free to click "Save" in the top right or bottom left corner. When saving, you should also visit the "Tags" menu. Utilizing a tag will make it easier to search for designs from the displays dashboard down the road.
Bonus - Snippets
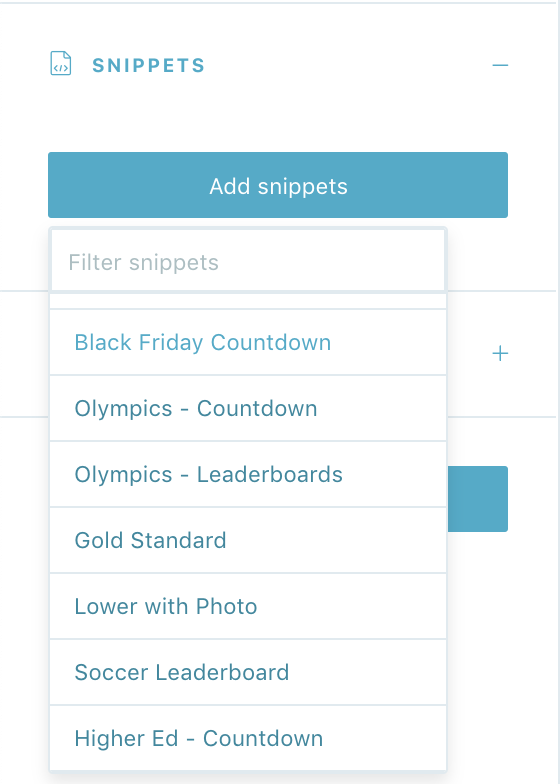
If you need a visualization that is more custom than the options allow for in the Smart Panel Builder, then please contact your Client Success Manager (CSM). Already worked with our team to build custom visualizations in the past? The "Snippets" menu on the left sidebar of the builder is where you can apply those customizations.
Click on "Add snippets" to view the dropdown menu that has been customized just for you. You'll see a list of every snippet the Tagboard team has already built out for you. Select the custom look you want to apply to your Custom Poll Results.

When you add a Snippet, you are applying custom code to that visualization. Snippets can be used to customize all designs [I.e. if you are adding a Snippet to a Custom Poll Result, be sure to add a Snippet that was built for that specific type of display in order for the CSS to apply properly.]
You also have the ability to remove a Snippet. This will remove custom code from that visualization.
.png?width=300&height=50&name=kb-logo-alt%20(1).png)